|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Уроки 13 - 16Представление текста, изображения и звука в компьютере (§ 6). Представление текста изображения и звука в компьютере реферат
Представление текста, изображения и звука в компьютере (§ 6)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 10 классы | Планирование уроков на учебный год | Представление текста, изображения и звука в компьютере (§ 6)
В этом параграфе обсудим способы компьютерного кодирования текстовой, графической и звуковой информации. С текстовой и графической информацией конструкторы «научили» работать ЭВМ, начиная с третьего поколения (1970-е годы). А работу со звуком «освоили» лишь машины четвертого поколения, современные персональные компьютеры. С этого момента началось распространение технологии мультимедиа.
Что принципиально нового появлялось в устройстве компьютеров с освоением ими новых видов информации? Главным образом, это периферийные устройства для ввода и вывода текстов, графики, видео, звука. Процессор же и оперативная память по своим функциям изменились мало. Существенно возросло их быстродействие, объем памяти. Но как это было на первых поколениях ЭВМ, так и осталось на современных ПК — основным навыком процессора в обработке данных является умение выполнять вычисления с двоичными числами. Обработка текста, графики и звука представляет собой тоже обработку числовых данных. Если сказать еще точнее, то это обработка целых чисел. По этой причине компьютерные технологии называют цифровыми технологиями.
О том, как текст, графика и звук сводятся к целым числам, будет рассказано дальше. Предварительно отметим, что здесь мы снова встретимся с главной формулой информатики:
2i = N.
Смысл входящих в нее величин здесь следующий: i — разрядность ячейки памяти (в битах), N — количество различных целых положительных чисел, которые можно записать в эту ячейку.
Текстовая информация
Принципиально важно, что текстовая информация уже дискретна — состоит из отдельных знаков. Поэтому возникает лишь технический вопрос — как разместить ее в памяти компьютера.
Напомним о байтовом принципе организации памяти компьютеров, обсуждавшемся в курсе информатики основной школы. Вернемся к рис. 1.5. Каждая клеточка на нем обозначает бит памяти. Восемь подряд расположенных битов образуют байт памяти. Байты пронумерованы. Порядковый номер байта определяет его адрес в памяти компьютера. Именно по адресам процессор обращается к данным, читая или записывая их в память (рис. 1.10).

Модель представления текста в памяти весьма проста. За каждой буквой алфавита, цифрой, знаком препинания и иным общепринятым при записи текста символом закрепляется определенный двоичный код, длина которого фиксирована. В популярных системах кодировки (Windows-1251, KOI8 и др.) каждый символ заменяется на 8-разрядное целое положительное двоичное число; оно хранится в одном байте памяти. Это число является порядковым номером символа в кодовой таблице. Согласно главной формуле информатики, определяем, что размер алфавита, который можно закодировать, равен: 28 = 256. Этого количества вполне достаточно для размещения двух алфавитов естественных языков (английского и русского) и всех необходимых дополнительных символов.
Поскольку в мире много языков и много алфавитов, постепенно совершается переход на международную систему кодировки Unicode, в которой используются многобайтовые коды. Например, если код символа занимает 2 байта, то с его помощью можно закодировать 216 = 65 536 различных символов.
При работе с электронной почтой почтовая программа иногда нас спрашивает, не хотим ли мы прибегнуть к кодировке Unicode для пересылаемых сообщений. Таким способом можно избежать проблемы несоответствия кодировок, из-за которой иногда не удается прочитать русский текст.
Текстовый документ, хранящийся в памяти компьютера, состоит не только из кодов символьного алфавита. В нем также содержатся коды, управляющие форматами текста при его отображении на мониторе или на печати: тип и размер шрифта, положение строк, поля и отступы и пр. Кроме того, текстовые процессоры (например, Microsoft Word) позволяют включать в документ и редактировать такие «нелинейные» объекты, как таблицы, оглавления, ссылки и гиперссылки, историю вносимых изменений и т. д. Всё это также представляется в виде последовательности байтовых кодов.
Графическая информация
Из курса информатики 7 - 9 классов вы знакомы с общими принципами компьютерной графики, с графическими технологиями. Здесь мы немного подробнее, чем это делалось раньше, рассмотрим способы представления графических изображений в памяти компьютера.
Принцип дискретности компьютерных данных справедлив и для графики. Здесь можно говорить о дискретном представлении изображения (рисунка, фотографии, видеокадров) и дискретности цвета.
Дискретное представление изображения
Изображение на экране монитора дискретно. Оно составляется из отдельных точек, которые называются пикселями (picture elements — элементы рисунка). Это связано с техническими особенностями устройства экрана, независимо от его физической реализации, будь то монитор на электронно-лучевой трубке, жидкокристаллический или плазменный. Эти «точки» столь близки друг другу, что глаз не различает промежутков между ними, поэтому изображение воспринимается как непрерывное, сплошное. Если выводимое из компьютера изображение формируется на бумаге (принтером или плоттером), то линии на нем также выглядят непрерывными. Однако в основе все равно лежит печать близких друг к другу точек.
В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие размер 800 х 600, 1024 х 768 и более пикселей. Такая прямоугольная матрица пикселей на экране компьютера называется растром.
Качество изображения зависит не только от размера растра, но и от размера экрана монитора, который обычно характеризуется длиной диагонали. Существует параметр разрешения экрана. Этот параметр измеряется в точках на дюйм (по-английски dots per inch — dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28 х 21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800 х 600 пикселей разрешение экранного изображения равно 72 dpi.
При печати на бумаге разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10 х 15 см должен содержать примерно 1000 х 1500 пикселей.
Дискретное представление цвета
Восстановим ваши знания о кодировании цвета, полученные из курса информатики основной школы. Основное правило звучит так: любой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего. Этот принцип называется цветовой моделью RGB (Red, Green, Blue).
Двоичный код цвета определяет, в каком соотношении находятся интенсивности трех базовых цветов. Если все они смешиваются в одинаковых долях, то в итоге получается белый цвет. Если все три компоненты «выключены», то цвет пикселя — черный. Все остальные цвета лежат между белым и черным.
Дискретность цвета состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
Пусть, например, размер кода цвета пикселя равен 8 битам — 1 байту. Между базовыми цветами они могут быть распределены так:

2 бита — под красный цвет, 3 бита — под зеленый и 3 бита — под синий.
Интенсивность красного цвета может принимать 22 = 4 значения, интенсивности зеленого и синего цветов — по 23 = 8 значений. Полное число цветов, которые кодируются 8-разрядными кодами, равно: 4 - 8 - 8 = 256 = 28. Снова работает главная формула информатики.
Из описанного правила, в частности, следует:

Обобщение этих частных примеров приводит к следующему правилу. Если размер кода цвета равен b битов, то количество цветов (размер палитры) вычисляется по формуле:
К = 2b.
Величину b в компьютерной графике называют битовой глубиной цвета.
Еще один пример. Битовая глубина цвета равна 24. Размер палитры будет равен:
К = 224 = 16 777 216.
В компьютерной графике используются разные цветовые модели для изображения на экране, получаемого путем излучения света, и изображения на бумаге, формируемого с помощью отражения света. Первую модель мы уже рассмотрели — это модель RGB. Вторая модель носит название CMYK.
Цвет, который мы видим на листе бумаги, — это отражение белого (солнечного) света. Нанесенная на бумагу краска поглощает часть палитры, составляющей белый цвет, а другую часть отражает. Таким образом, нужный цвет на бумаге получают путем «вычитания» из белого света «ненужных красок». Поэтому в цветной полиграфии действует не правило сложения цветов (как на экране компьютера), а правило вычитания. Мы не будем углубляться в механизм такого способа цветообразования.
Расшифруем лишь аббревиатуру CMYK: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, blасk — черный.
Растровая и векторная графика
О двух технологиях компьютерной графики — растровой и векторной — вы знаете из курса информатики основной школы.
В растровой графике графическая информация — это совокупность данных о цвете каждого пикселя на экране. Это то, о чем говорилось выше. В векторной графике графическая информация — это данные, математически описывающие графические примитивы, составляющие рисунок: прямые, дуги, прямоугольники, овалы и пр. Положение и форма графических примитивов представляются в системе экранных координат.
Растровую графику (редакторы растрового типа) применяют при разработке электронных (мультимедийных) и полиграфических изданий. Растровые иллюстрации редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканированные иллюстрации, подготовленные художником на бумаге, или фотографии. Для ввода растровых изображений в компьютер применяются цифровые фото- и видеокамеры. Большинство графических редакторов растрового типа в большей мере ориентированы не на создание изображений, а на их обработку.
Достоинство растровой графики — эффективное представление изображений фотографического качества. Основной недостаток растрового способа представления изображения — большой объем занимаемой памяти. Для его сокращения приходится применять различные способы сжатия данных. Другой недостаток растровых изображений связан с искажением изображения при его масштабировании. Поскольку изображение состоит из фиксированного числа точек, увеличение изображения приводит к тому, что эти точки становятся крупнее. Увеличение размера точек растра визуально искажает иллюстрацию и делает ее грубой.
Векторные графические редакторы предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки.
Достоинства векторной графики — сравнительно небольшой объем памяти, занимаемой векторными файлами, масштабирование изображения без потери качества. Однако средствами векторной графики проблематично получить высококачественное художественное изображение. Обычно средства векторной графики используют не для создания художественных композиций, а для оформительских, чертежных и проектно-конструкторских работ.
Графическая информация сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Они делятся на растровые и векторные. Растровые графические файлы (форматы JPEG, BMP, TIFF и другие) хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата (например, WMF, CGM) содержатся описания графических примитивов, составляющих рисунок.
Следует понимать, что графические данные, помещаемые в видеопамять и выводимые на экран, имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.
Звуковая информация
Принципы дискретизации звука («оцифровки» звука) отражены на рис. 1.11.

Ввод звука в компьютер производится с помощью звукового устройства (микрофона, радио и др.), выход которого подключается к порту звуковой карты. Задача звуковой карты — с определенной частотой производить измерения уровня звукового сигнала (преобразованного в электрические колебания) и результаты измерения записывать в память компьютера. Этот процесс называют оцифровкой звука.
Промежуток времени между двумя измерениями называется периодом измерений — τ с. Обратная величина называется частотой дискретизации — 1/τ (герц). Чем выше частота измерений, тем выше качество цифрового звука.
Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов. Вы уже знаете, что в таком случае получается дискретное конечное множество значений в ограниченном диапазоне. Размер этого диапазона зависит от разрядности ячейки — регистра памяти звуковой карты. Снова работает формула 2i, где i — разрядность регистра. Число i называют также разрядностью дискретизации. Записанные данные сохраняются в файлах специальных звуковых форматов.
Существуют программы обработки звука — редакторы звука, позволяющие создавать различные музыкальные эффекты, очищать звук от шумов, согласовывать с изображениями для создания мультимедийных продуктов и т. д. С помощью специальных устройств, генерирующих звук, звуковые файлы могут преобразовываться в звуковые волны, воспринимаемые слухом человека.
При хранении оцифрованного звука приходится решать проблему уменьшения объема звуковых файлов. Для этого кроме кодирования данных без потерь, позволяющего осуществлять стопроцентное восстановление данных из сжатого потока, используется кодирование данных с потерями. Цель такого кодирования — добиться схожести звучания восстановленного сигнала с оригиналом при максимальном сжатии данных. Это достигается путем использования различных алгоритмов, сжимающих оригинальный сигнал путем выкидывания из него слабослышимых элементов. Методов сжатия, а также программ, реализующих эти методы, существует много.
Для сохранения звука без потерь используется универсальный звуковой формат файлов WAV. Наиболее известный формат «сжатого» звука (с потерями) — MP3. Он обеспечивает сжатие данных в 10 раз и более.

Вопросы и задания
1. Когда компьютеры начали работать с текстом, с графикой, со звуком? 2. Что такое таблица кодировки? Какие существуют таблицы кодировки? 3. На чем основывается дискретное представление изображения? 4. Что такое модель цвета RGB? 5. Напишите 8-разрядный код ярко-синего цвета, ярко-желтого (смесь красного с зеленым), бледно-желтого. 6. Почему в полиграфии не используется модель RGB? 7. Что такое CMYK? 8. Какое устройство в компьютере производит оцифровку вводимого звукового сигнала? 9. Как (качественно) качество цифрового звука зависит от частоты дискретизации и разрядности дискретизации? 10. Чем удобен формат MP3?
Практикум
Практическая работа № 1.4 "Представление текстов. Сжатие текстов"
Цель работы: практическое закрепление знаний о представлении в компьютере текстовых данных.
Задание 1
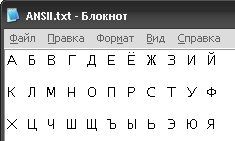
Определить, какие символы кодируются таблицей ASCII (DOS) соответствуют всем прописным буквам русского алфавита в кодировочной таблице ANSI (Windows). Для выполнения задания создать текст с русским алфавитом в Блокноте, а затем открыть его в режиме просмотра (клавиша F3) в любом файловом менеджере (Windows Commander, Far, Total Commander, Norton Commander) и преобразовать в другую кодировку. После выполнения задания заполнить таблицу.

Задание 2
Закодировать текст Happy Birthday to you!! с помощью кодировочной таблицы ASCII

Записать двоичное и шестнадцатеричное представление кода (для записи шестнадцатеричного кода использовать средство для просмотра файлов любого файлового менеджера).
Задание 3
Декодировать текст, записанный в международной кодировочной таблице ASCII (дано десятичное представление).

72 101 108 108 111 44 32 109 121 32 102 114 105 101 110 100 33
Задание 4
Пользуясь таблицей кодировки ASCII, расшифровать текст, представленный в виде двоичных кодов символов.

01010000 01100101 01110010 01101101 00100000 01010101
01101110 01101001 01110110 01100101 01110010 01110011
01101001 01110100 01111001
Задание 5
Пользуясь кодовой страницей Windows-1251 таблицы кодировки ASCII, получить шестнадцатеричный код слова ИНФОРМАТИЗАЦИЯ.

Задание 6
Во сколько раз увеличится объём памяти, необходимый для хранения текста, если его преобразовать из кодировки KOI8-R в кодировку Unicode?
Задание 7
С помощью табличного процессора Excel построить кодировочную таблицу ASCII, в которой символы буду автоматически отображаться на экране в соответствии с их заданным десятичным номером (использовать соответствующую текстовую функцию).
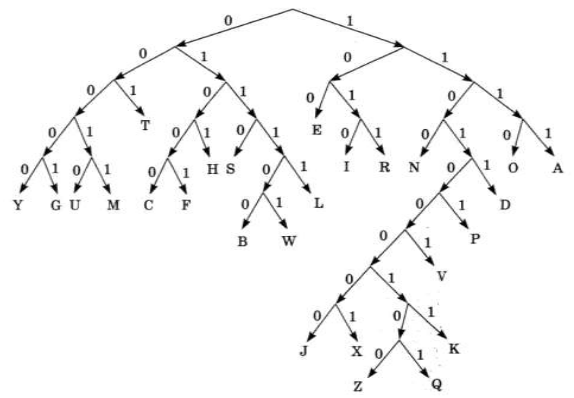
Справочная информацияАлгоритм Хаффмена. Сжатием информации в памяти компьютера называют такое её преобразование, которое ведёт к сокращению объёма ханимаемой памяти при сохранении закодированного содержания. Рассмотрим один из способов сжатия текстовой информации - алгоритм Хаффмена. С помощью этого алгоритма строится двоичное дерево, которое позволяет однозначно декодировать двоичный код, состоящий из символьный кодов различной длины. Двоичным называется дерево, из каждой вершины которого выходят две ветви. На рисунке приведён пример такого дерева, построенный для алфавита английского языка с учётом частоты встречаемости его букв.

Закодируем с помощью данного дерева слово "hello": 0101 100 01111 01111 1110
При размещении этого кода в памяти побитово он примет вид: 010110001111011111110
Таким образом, текст, занимающий в кодировки ASCII 5 байтов, в кодировке Хаффмена займет 3 байта.
Задание 8
Используя метод сжатия Хаффмена, закодируйте следующие слова: а) administrator б) revolution в) economy г) department
Задание 9
Используя дерево Хаффмена, декодируйте следующие слова: а) 01110011 11001001 10010110 10010111 100000 б) 00010110 01010110 10011001 01101101 01000100 000
Практическая работа № 1.5 "Представление изображения и звука"
Цель работы: практическое закрепление знаний о представлении в компьютере графических данных и звука.
Справочная информация
В некоторых заданиях используется модельный (учебный) вариант монитора с размером растра 10x10 пикселей. При векторном подходе изображение рассматривается как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов,прямоугольников, закрасок и пр., которые называются графическими примитивами. Графическая информация — это данные, однозначноопределяющие все графические примитивы, составляющие рисунок. Положение и форма графических примитивов задаются в системе графических координату связанных с экраном. Обычно начало координатрасположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось У — сверху вниз. Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его углов, закрашенная область — граничной линией и цветом закраски и пр.
Учебная система векторных команд представлена в таблице.

Например, требуется написать последовательность получения изображения буквы К:

Изображение буквы «К» на рисунке описывается тремя векторными командами: Линия(4, 2, 4, 8) Линия(5, 5, 8, 2) Линия(5, 5, 8, 8)
Задание 1
Построить двоичный код приведенного черно-белого растрового изображения, полученного на мониторе с размером растра 10x10.

Задание 2
Определить, какой объем памяти требуется для хранения 1 бита изображения на вашем компьютере (для этого нужно через Свойства экрана определить битовую глубину цвета).
Задание 3
Битовая глубина цвета равна 24. Сколько различных оттенков серого цвета может быть отображено на экране (серый цвет получается, если уровни яркости всех трех базовых цветов одинаковы)?
Задание 4
Дан двоичный код 8-цветного изображения. Размер монитора — 10x10 пикселей. Что изображено на рисунке (зарисовать)?
001 111 111 111 010 010 111 111 111 001 111 111 111 011 011 011 011 111 111 111 111 111 011 111 111 111 111 011 111 111 111 011 111 111 111 111 111 111 011 111 110 011 111 111 110 110 111 111 011 110 110 011 111 111 110 110 111 111 011 110 111 011 111 111 111 111 111 111 011 111 111 111 011 111 111 111 111 011 111 111 111 111 111 011 011 011 011 111 111 111 001 111 111 111 010 010 111 111 111 001
Задание 5
Описать с помощью векторных команд следующие рисунки (цвет заливки произвольный).

Задание 6
Получить растровое и векторное представления всех цифр от 0 до 9.
Задание 7
По приведенному ниже набору векторных команд определить, что изображено на рисунке (зарисовать).
Цвет рисования Голубой Прямоугольник 12, 2, 18, 8 Прямоугольник 10, 1, 20, 21 Прямоугольник 20, 6, 50, 21 Цвет рисования Желтый Цвет закраски Зеленый Окружность 20, 24, 3 Окружность 40, 24, 3 Закрасить 20, 24, Желтый Закрасить 40, 24, Желтый Цвет закраски Голубой Закрасить 30, 10, Голубой Закрасить 15, 15, Голубой Цвет закраски Розовый Закрасить 16, 6, Голубой
Задание 8
Определить, какой объем имеет 1 страница видеопамяти на вашем компьютере (узнать для этого, какое у компьютера разрешение и битовая глубина цвета). Ответ записать в мегабайтах.
Задание 9
Нарисовать в редакторе Paint изображение солнца, сохранить его в формате BMP, а затем с помощью Photoshop преобразовать его в форматы JPEG (с наивысшим качеством), JPEG (с наименьшим качеством), GIF, TIFF. Сравнить эффективность сжатия каждого формата, заполнив таблицу.

Задание 10
Битовая глубина цвета равна 32. Видеопамять делится на две страницы. Разрешающая способность дисплея 800x600. Вычислить объем видеопамяти.
Задание 11
На компьютере установлена видеокарта объемом 2 Мбайт. Какое максимально возможное количество цветов теоретически допустимо в палитре при работе с монитором, имеющим разрешение 1280x1024?
Задание 12
Какой объем видеопамяти в килобайтах нужен для хранения изображения размером 600x350 пикселей, использующего 8-цветную палитру?
Задание 13
Зеленый цвет на компьютере с объемом страницы видеопамяти 125 Кбайт кодируется кодом 0010. Какова может быть разрешающая способность монитора?
Задание 14
Монитор работает с 16-цветной палитрой в режиме 640x400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает?
Задание 15
Сколько цветов можно максимально использовать для хранения изображения размером 350x200 пикселей, если объем страницы видеопамяти — 65 Кбайт?
Задание 16
Определить объем памяти для хранения цифрового аудиофайла, время звучания которого 5 минут при частоте дискретизации 44,1 КГц и глубине кодирования 16 битов.
Задание 17
Записать с помощью стандартного приложения «Звукозапись» звук длительностью 1 минута с частотой дискретизации 22,050 КГц и глубиной кодирования 8 битов (моно), а затем тот же самый звук с частотой дискретизации 44,1 КГц и глубиной кодирования 16 битов (моно). Сравнить объемы полученных файлов.
Задание 18
Одна минута записи цифрового аудиофайла занимает на диске 1,3 Мбайт, разрядность звуковой платы — 8. С какой частотой дискретизации записан звук?
Задание 19
Две минуты записи цифрового аудиофайла занимают на диске 5,1 Мбайт. Частота дискретизации — 22 050 Гц. Какова разрядность аудиоадаптера?
Задание 20
Объем свободной памяти на диске — 0,01 Гбайт, разрядность звуковой платы — 16. Какова будет длительность звучания цифрового аудиофайла, если его записать с частотой дискретизации 44 100 Гц?

xn----7sbbfb7a7aej.xn--p1ai
№6 Представление текста, изображения и звука в компьютере
Главная формула информатики, дискретность информации, пиксели, цветовая модель RGB, формула вычисления размера палитры, CMYK, виды графики (векторная и растровая), звуковая информация, звуковая карта, сжатие звукового файла, типовые задания, источники информации
Просмотр содержимого документа «№6 Представление текста, изображения и звука в компьютере»

Представление текста, графики и звука в компьютере.
Мусаитов м. П. ГБОУ г. Грозный «Президентский лицей"

компьютерные технологии = цифровые технологии .
Обработка текста. графики и звука представляет собой тоже обработку числовых данных – целых чисел.

Главная формула информатики
= N
i - разрядность ячейки памяти (в битах)
N – количество различных целых положительных чисел, которые можно записать в эту ячейку.

Текстовая информация уже дискретна – состоит из отдельных знаков.
За каждым символом текста закрепляется определённый двоичный код, длина которого фиксирована.
ASCII
Unicode

Изображение на экране монитора дискретно, оно состоит из отдельных точек – пикселей .
picture elements - элементы рисунка
прямоугольная матрица пикселей на экране компьютера - растр .

Цветовая модель RGB
двоичный код цвета определяет, в каком соотношении находятся интенсивности трёх базовых цветов
111 - белый
…
…
…
000 - чёрный

К=
K - количество цветов (размер палитры)
b – размер кода цвета ( глубина цвета ).

CMYK
- голубой
- пурпурный
- жёлтый
- чёрный

Виды графики
векторная
растровая
- совокупность данных о цвете каждого пикселя на экране
- эффективное представление изображении фотографического качества
- большой объём занимаемой памяти
- искажение при масштабировании
- обработка изображений
- данные, математически описывающие графические примитивы
- создание иллюстраций, чертежей
- сравнительно небольшой объём памяти
- масштабирование без потери качества

Виды графики
растровая
векторная
Графические данные, помещаемые в видеопамять и выводимые на экран,
имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.

Звуковая информация
y – интенсивность (уровень) звукового сигнала,
t - время

Звуковая карта
- производит с определённой частотой измерения уровня звукового сигнала (преобразованного в электрические колебания) и записывает результаты измерений в память компьютера - оцифровка звука .

- Промежуток времени между двумя измерениями называется периодом измерений – τ c.
- обратная величина называется частотой дискретизации - 1 /τ (герц).
- Чем выше частота измерений, тем выше качество цифрового звука.

Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов в ограниченном диапазоне.
Размер этого диапазона зависит от разрядности ячейки – регистра памяти звуковой карты.

Сжатие звукового файла
Без потерь
С потерями

Вопросы:
- Когда компьютеры начали работать с текстом, графикой, звуком?
- Что такое таблица кодировки? Какие существуют таблицы кодировки?
- На чём основывается дискретное представление изображения?
- Какое устройство в компьютере производит оцифровку звукового сигнала?

Задания:
- Опишите модели цвета RGB и CMYK
- Напишите 8 разрядный код ярко-синего, ярко-жёлтого (смесь красного с зелёным), бледно-зелёного.
- Чем удобен формат MP3?

Источники информации:
- Информатика и ИКТ. Базовый уровень. 10-11кл.Семакин И. Г., Хеннер Е. К., Москва. Бином. Лаборатория знаний. 2012.
- контент сайта Office.com
- http://im3-tub-ru.yandex.net/i?id=401960462-46-72&n=21
multiurok.ru
Представление звуковой информации в компьютере — урок. Информатика, 10 класс.
Звук представляет собой непрерывный сигнал — звуковую волну с меняющейся амплитудой и частотой.
Чем больше амплитуда сигнала, тем он громче для человека.
Чем больше частота сигнала, тем выше тон.

Частота звуковой волны выражается числом колебаний в секунду и измеряется в герцах (Гц, Hz).
Человеческое ухо способно воспринимать звуки в диапазоне от \(20\) Гц до \(20\) кГц, который называют звуковым.
Количество бит, отводимое на один звуковой сигнал, называют глубиной кодирования звука.
Современные звуковые карты обеспечивают \(16\)-, \(32\)- или \(64\)-битную глубину кодирования звука.
При кодировании звуковой информации непрерывный сигнал заменяется дискретным, то есть превращается в последовательность электрических импульсов (двоичных нулей и единиц).
Процесс перевода звуковых сигналов от непрерывной формы представления к дискретной, цифровой форме называют оцифровкой.
Важной характеристикой при кодировании звука является частота дискретизации — количество измерений уровней сигнала за \(1 \)секунду:- \(1\) (одно) измерение в секунду соответствует частоте \(1\) Гц;
- \(1000\) измерений в секунду соответствует частоте \(1\) кГц.
Частота дискретизации звука — это количество измерений громкости звука за одну секунду.
Количество измерений может лежать в диапазоне от \(8\) кГц до \(48\) кГц (от частоты радиотрансляции до частоты, соответствующей качеству звучания музыкальных носителей).
Чем больше частота и глубина дискретизации звука, тем более качественным будет звучание оцифрованного звука. Самое низкое качество оцифрованного звука, соответствующее качеству телефонной связи, получается при частоте дискретизации \(8000\) раз в секунду, глубине дискретизации \(8\) битов и записи одной звуковой дорожки (режим «моно»). Самое высокое качество оцифрованного звука, соответствующее качеству аудио-CD, достигается при частоте дискретизации \(48 000 \)раз в секунду, глубине дискретизации \(16\) битов и записи двух звуковых дорожек (режим «стерео»).
Необходимо помнить, что чем выше качество цифрового звука, тем больше информационный объем звукового файла.
Оценить информационный объём моноаудиофайла (\(V\)) можно следующим образом: V = N⋅f⋅k, где \(N\) — общая длительность звучания (секунд), \(f\) — частота дискретизации (Гц), \(k\) — глубина кодирования (бит).
Например, при длительности звучания \(1\) минуту и среднем качестве звука (\(16\) бит, \(24\) кГц):
V = 60⋅24000⋅16 бит = 23040000 бит = 2880000 байт = 2812,5 Кбайт = 2,75 Мбайт.
При кодировании стереозвука процесс дискретизации производится отдельно и независимо для левого и правого каналов, что, соответственно, увеличивает объём звукового файла в два раза по сравнению с монозвуком.
Например, оценим информационный объём цифрового стереозвукового файла длительностью звучания \(1 \)секунда при среднем качестве звука (\(16\) битов, \(24 000\) измерений в секунду). Для этого глубину кодирования необходимо умножить на количество измерений в \(1 \)секунду и умножить на \(2\) (стереозвук):
V=16 бит ⋅24000⋅2 = 768000 бит = 96000 байт = 93,75 Кбайт.
Существуют различные методы кодирования звуковой информации двоичным кодом, среди которых можно выделить два основных направления: метод FM и метод Wave-Table.
Метод FM (Frequency Modulation) основан на том, что теоретически любой сложный звук можно разложить на последовательность простейших гармонических сигналов разных частот, каждый из которых представляет собой правильную синусоиду, и, следовательно, может быть описан кодом. Разложение звуковых сигналов в гармонические ряды и представление в виде дискретных цифровых сигналов выполняют специальные устройства — аналогово-цифровые преобразователи (АЦП).

Преобразование звукового сигнала в дискретный сигнал: a — звуковой сигнал на входе АЦП; б — дискретный сигнал на выходе АЦП.
Обратное преобразование для воспроизведения звука, закодированного числовым кодом, выполняют цифро-аналоговые преобразователи (ЦАП). Процесс преобразования звука представлен на рис. ниже. Данный метод кодирования не даёт хорошего качества звучания, но обеспечивает компактный код.

Преобразование дискретного сигнала в звуковой сигнал: а — дискретный сигнал на входе ЦАП; б — звуковой сигнал на выходе ЦАП.
Таблично-волновой метод (Wave-Table) основан на том, что в заранее подготовленных таблицах хранятся образцы звуков окружающего мира, музыкальных инструментов и т. д. Числовые коды выражают высоту тона, продолжительность и интенсивность звука и прочие параметры, характеризующие особенности звука. Поскольку в качестве образцов используются «реальные» звуки, качество звука, полученного в результате синтеза, получается очень высоким и приближается к качеству звучания реальных музыкальных инструментов.
Звуковые файлы имеют несколько форматов. Наиболее популярные из них MIDI, WAV, МРЗ.
Формат MIDI (Musical Instrument Digital Interface) изначально был предназначен для управления музыкальными инструментами. В настоящее время используется в области электронных музыкальных инструментов и компьютерных модулей синтеза.
Формат аудиофайла WAV (waveform) представляет произвольный звук в виде цифрового представления исходного звукового колебания или звуковой волны. Все стандартные звуки Windows имеют расширение WAV.
Формат МРЗ (MPEG-1 Audio Layer 3) — один из цифровых форматов хранения звуковой информации. Он обеспечивает более высокое качество кодирования.
www.yaklass.ru
Урок по информатике на тему "Представление текста, звука,изображения в компьютере"
Работа 1.4. Представление текстов. Сжатие текстов
Цель работы: практическое закрепление знаний о представлении в компьютере текстовых данных.
Задание 1
Определить, какие символы кодировочной таблицы ASCII (DOS) соответствуют всем прописным буквам русского алфавита в кодировочной таблице ANSI (Windows). Для выполнения задания создать текст с русским алфавитом в Блокноте, а затем открыть его в режиме просмотра (клавиша F3) в любом файловом менеджере (Windows Commander, Far, Total Commander, Norton Commander) и преобразовать в другую кодировку. После выполнения задания заполнить таблицу.
Буква
в ANSI
Буква
в ASCII
Буква
в ANSI
Буква
в ASCII
Буква
в ANSI
Буква
в ASCII
А
К
Х
Б
Л
Ц
В
М
Ч
Г
Н
Ш
Д
О
Щ
Е
П
Ъ
Ё
Р
Ы
Ж
С
Ь
З
Т
Э
И
У
Ю
Й
Ф
Я
1. Используем готовый текстовый файл ANSI.txt..

2. Далее открывает Unreal Commander (Free Commander) и ищем в нём наш файл.

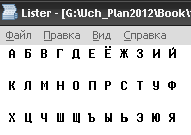
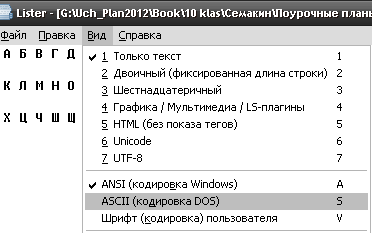
4. Затем нажимаем на режим просмотра F3. Там отобразится содержимое файла в изначальной кодировке (ANSI) и там же есть возможность, просмотреть это же содержимое в разных кодировках.

В нашем случае нужно найти значение кодировки ASCII (DOS).

5. Получаем результат:

Ответ: Таких символов нет. Вместо них на экране в режиме просмотра появляются символы псевдографики.
Задание 2
Закодировать текст с помощью кодировочной таблицы ASCII. Happy Birthday to you!
Записать двоичное и шестиадцатеричное представления кода (для записи шестнадцатеричного кода использовать средство для просмотра файлов любого файлового менеджера).
в 16-ричной СС (используем кодовую таблицу в текстовом файле ASCII.docx)
48 61 70 70 79 20 42 6972 74 68 64 61 79 20 746F 20 79 6F 75 21 21
в двоичной СС (4816=100 10002 где 1000 — код цифру 8, а 100 — код цифры 4)1001000 1100001 1110000 1110000 1111001 0100000 1000010 11010011110010 1110100 1101000 1100100 1100001 1111001 0100000 11101001101111 0100000 1111001 1101111 1110101 0100001 0100001
Задание 3
Декодировать текст, записанный в международной кодировочной таблице ASCII (дано десятичное представление).
72 101 108 108 111 44 32 109 121 32 102 114 105 101 110 100 33
Для раскодирования используем таблицу в файле «Коды символов ASCII.mht»где Dec — десятизначный код
Ответ: Hello, my friend!
Задание 4
Пользуясь таблицей кодировки ASCII, расшифровать текст, представленный в виде двоичных кодов символов.
01010000 01100101 01110010 01101110 00100000 01010101 01101110 01101001 01110110 01100101 01110010 01110011 01101001 01110100 01111001
Переведем в 16-ричный код отделяя группу двоичных разрядов, справа налево, по 4 бита:
01010000=0101 0000=5016
Используя кодовую таблицу из файла Коды символов ASCII.mht по найденному Hex коду (50) определим первый символ латинского текста «P»
50 65 72 6E 20 55 6D 69 76
65 72 73 69 74 79
Ответ: Perm University
Задание 5
Пользуясь кодовой страницей Windows-1251 таблицы кодировки ASCII, получить шестнадцатеричный код слова ИНФОРМАТИЗАЦИЯ.
Используем кодовую таблицу в файле «Таблица Windows-1251.mht»
Согласно этой таблицы русская заглавная буква «И» (в колонке Hex) имеет 16-ричный код — C8
Ответ: C8 CD D4 CE D0 CC C0 D2 C8 C7 C0 D6 C8 DF
Задание 6
Во сколько раз увеличится объем памяти, необходимый для хранения текста, если его преобразовать из кодировки KOI8-R в кодировку Unicode?
Для кодирования одного символа в кодировке KOI-8 используется 1 байт, а в кодировке UNICODE — 2 байта, следовательно, информационный объем страницы текста увеличится в 2 раза
Ответ: в 2 раза
Задание 7
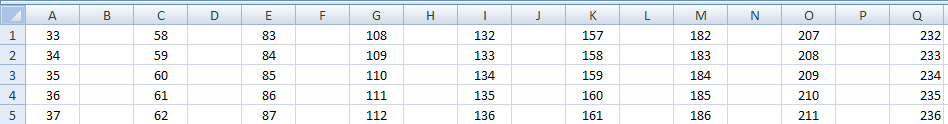
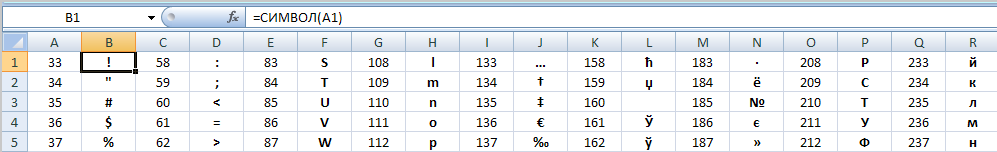
С помощью табличного процессора Excel построить кодировочную таблицу ASCII, в которой символы будут автоматически отображаться на экране в соответствии с их заданным десятичным номером (использовать соответствующую текстовую функцию).
Введите ускоренным методом числа от 33 до 254 (по 25 в каждой строке через столбец:А, С, E, … , Q)
 В ячейку B1 введите формулу =СИМВОЛ(A1) и далее используя ускоренный метод, скопируйте ее в остальные ячейки столбцов: B, D, F,…, R.
В ячейку B1 введите формулу =СИМВОЛ(A1) и далее используя ускоренный метод, скопируйте ее в остальные ячейки столбцов: B, D, F,…, R.

Справка: Алгоритм Хаффмана. Сжатием информации в памяти компьютера называют такое ее преобразование, которое ведет к сокращению объема занимаемой памяти при сохранении закодированного содержания. Рассмотрим один из способов сжатия текстовой информации — алгоритм Хаффмана. С помощью этого алгоритма строится двоичное дерево, которое позволяет однозначно декодировать двоичный код, состоящий из символьных кодов различной длины. Двоичным называется дерево, из каждой вершины которого выходят две ветви. На рисунке приведен пример такого дерева, построенного для алфавита английского языка с учетом частоты встречаемости его букв.

Закодируем с помощью данного дерева слово «hello»: 0101 100 01111 01111 1110
При размещении этого кода в памяти побитно он примет вид: 01011000 11110111 11110 Таким образом, текст, занимающий в кодировке ASCII 5 байтов, в кодировке Хаффмана займет только 3 байта.
Задание 8
Используя метод сжатия Хаффмана, закодируйте следующие слова:
а) administrator 1111 11011 00011 1010 1100 1010 0110 001 1011 1111 001 1110 1011
(11111101 10001110 10110010 10011000 11011111 10011110 1011)
б) revolution 1011 100 1101001 1110 01111 00010 001 1010 1110 1100
(10111001 10100111 10011110 00100011 01011101 100)
в) economy 100 01000 1110 1100 1110 00011 00000 (10001000 11101100 11100001 100000)
г) department 11011 100 110101 1111 1011 001 00011 100 1100 001
(11011100 11010111 11101100 10001110 01100001)
Задание 9
Используя дерево Хаффмана, декодируйте следующие слова:
а) 01110011 11001001 10010110 10010111 100000
(011100 1111 001 001 100 1011 01001 01111 00000) BATTERFLY
б) 00010110 01010110 10011001 01101101 01000100 000
(00010 1100 1010 1101001 100 1011 0110 1010 001 00000) UNIVERSITY
infourok.ru
Информатика. Лекция №6. Представление информации в компьютере.
Предыдущая лекция | Содержание | Следующая лекция Информатика. Лекция №6. Представление информации в компьютере.Представление информации в компьютере.
Люди имеют дело со многими видами информации. Услышав прогноз погоды, можно записать его в компьютер, чтобы затем воспользоваться им. В компьютер можно поместить фотографию своего друга или видеосъемку о том как вы провели каникулы. Но ввести в компьютер вкус мороженого или мягкость покрывала никак нельзя. Компьютер - это электронная машина, которая работает с сигналами. Компьютер может работать только с такой информацией, которую можно превратить в сигналы. Если бы люди умели превращать в сигналы вкус или запах, то компьютер мог бы работать и с такой информацией. У компьютера очень хорошо получается работать с числами. Он может делать с ними все, что угодно. Все числа в компьютере закодированы "двоичным кодом", то есть представлены с помощью всего двух символов 1 и 0, которые легко представляются сигналами. Вся информация с которой работает компьютер кодируется числами. Независимо от того, графическая, текстовая или звуковая эта информация, что бы ее мог обрабатывать центральный процессор она должна тем или иным образом быть представлена числами.Представление текстовых данных.
Любой текст состоит из последовательности символов. Символами могут быть буквы, цифры, знаки препинания, знаки математических действий, круглые и квадратные скобки и т.д. Особо обратим внимание на символ "пробел", который используется для разделения слов и предложений между собой. Хотя на бумаге или экране дисплея "пробел" - это пустое, свободное место, этот символ ничем не "хуже" любого другого символа. На клавиатуре компьютера или пишущей машинки символу "пробел" соответствует специальная клавиша. Текстовая информация, как и любая другая, хранится в памяти компьютера в двоичном виде. Для этого каждому символу ставится в соответствие некоторое неотрицательное число, называемое кодом символа, и это число записывается в память ЭВМ в двоичном виде. Конкретное соответствие между символами и их кодами называется системой кодировки. В современных ЭВМ, в зависимости от типа операционной системы и конкретных прикладных программ, используются 8-разрядные и 16-разрядные (Windows 95, 98, NT) коды символов. Использование 8-разрядных кодов позволяет закодировать 256 различных знаков, этого вполне достаточно для представления многих символов, используемых на практике. При такой кодировке для кода символа достаточно выделить в памяти один байт. Так и делают: каждый символ представляют своим кодом, который записывают в один байт памяти. В персональных компьютерах обычно используется система кодировки ASCII (American Standard Code for Information Interchange - американский стандартный код для обмена информации). Он введен в 1963 г. и ставит в соответствие каждому символу семиразрядный двоичный код. Легко определить, что в коде ASCII можно представить 128 символов. В системе ASCII закреплены две таблицы кодирования базовая и расширенная. Базовая таблица закрепляет значения кодов от 0 до 127, а расширенная относится к символам с номерами от 128 до 255. Первые 32 кода базовой таблицы, начиная с нулевого, отданы производителям аппаратных средств. В этой области размещаются управляющие коды, которым не соответствуют ни какие символы языков. Начиная с 32 по 127 код размещены коды символов английского алфавита, знаков препинания, арифметических действий и некоторых вспомогательных символов. Кодировка символов русского языка, известная как кодировка Windows-1251, была введена "извне" - компанией Microsoft, но, учитывая широкое распространение операционных систем и других продуктов этой компании в России, она глубоко закрепилась и нашла широкое распространение. Другая распространённая кодировка носит название КОИ-8 (код обмена информацией, восьмизначный) - её происхождение относится к временам действия Совета Экономической Взаимопомощи государств Восточной Европы. Сегодня кодировка КОИ - 8 имеет широкое распространение в компьютерных сетях на территории России и в российском секторе Интернета. Международный стандарт, в котором предусмотрена кодировка символов русского языка, носит название ISO (International Standard Organization - Международный институт стандартизации). На практике данная кодировка используется редко. Универсальная система кодирования текстовых данных. Если проанализировать организационные трудности, связанные с созданием единой системы кодирования текстовых данных, то можно прийти к выводу, что они вызваны ограниченным набором кодов (256). В то же время, очевидно, что если, кодировать символы не восьмиразрядными двоичными числами, а числами с большим разрядом то и диапазон возможных значений кодов станет на много больше. Такая система, основанная на 16-разрядном кодировании символов, получила название универсальной - UNICODE. Шестнадцать разрядов позволяют обеспечить уникальные коды для 65 536 различных символов - этого поля вполне достаточно для размещения в одной таблице символов большинства языков планеты. Несмотря на тривиальную очевидность такого подхода, простой механический переход на данную систему долгое время сдерживался из-за недостатков ресурсов средств вычислительной техники (в системе кодирования UNICODE все текстовые документы становятся автоматически вдвое длиннее). Во второй половине 90-х годов технические средства достигли необходимого уровня обеспечения ресурсами, и сегодня мы наблюдаем постепенный перевод документов и программных средств на универсальную систему кодирования. Ниже приведены таблицы кодировки ASCII.

Представление изображений.
Все известные форматы представления изображений (как неподвижных, так и движущихся) можно разделить на растровые и векторные. В векторном формате изображение разделяется на примитивы - прямые линии, многоугольники, окружности и сегменты окружностей, параметрические кривые, залитые определенным цветом или шаблоном, связные области, набранные определенным шрифтом отрывки текста и т. д. (см. рис.). Для пересекающихся примитивов задается порядок, в котором один из них перекрывает другой. Некоторые форматы, например, PostScript, позволяют задавать собственные примитивы, аналогично тому, как в языках программирования можно описывать подпрограммы. Такие форматы часто имеют переменные и условные операторы и представляют собой полнофункциональный (хотя и специализированный) язык программирования. Рис. Двухмерное векторное изображение
Каждый примитив описывается своими геометрическими координатами. Точность описания в разных
форматах различна, нередко используются числа с плавающей точкой двойной точности или с
фиксированной точкой и точностью до 16-го двоичного знака.
Координаты примитивов бывают как двух-, так и трехмерными. Для трехмерных изображений,
естественно, набор примитивов расширяется, в него включаются и различные поверхности -
сферы, эллипсоиды и их сегменты, параметрические многообразия и др. (см. рис.).
Рис. Двухмерное векторное изображение
Каждый примитив описывается своими геометрическими координатами. Точность описания в разных
форматах различна, нередко используются числа с плавающей точкой двойной точности или с
фиксированной точкой и точностью до 16-го двоичного знака.
Координаты примитивов бывают как двух-, так и трехмерными. Для трехмерных изображений,
естественно, набор примитивов расширяется, в него включаются и различные поверхности -
сферы, эллипсоиды и их сегменты, параметрические многообразия и др. (см. рис.).
 Рис. Трехмерное векторное изображение
Двухмерные векторные форматы очень хороши для-представления чертежей, диаграмм, шрифтов
(или, если угодно, отдельных букв шрифта) и отформатированных текстов. Такие изображения
удобно редактировать - изображения и их отдельные элементы легко поддаются масштабированию
и другим преобразованиям. Примеры двухмерных векторных форматов - PostScript, PDF (Portable
Document Format, специализированное подмножество PostScript), WMF (Windows MetaFile), PCL
(Printer Control Language, система команд принтеров, поддерживаемая большинством современных
лазерных и струйных печатающих устройств). Примером векторного представления движущихся
изображений является MacroMedia Flash. Трехмерные векторные форматы широко используются в
системах автоматизированного проектирования и для генерации фотореалистичных изображений
методами трассировки лучей и т. д.
Однако преобразование реальной сцены (например, полученной оцифровкой видеоизображения или
сканированием фотографии) в векторный формат представляет собой сложную и, в общем случае,
неразрешимую задачу. Программы-векторизаторы существуют, но потребляют очень много ресурсов,
а качество изображения во многих случаях получается низким. Самое же главное - создание
фотореалистичных (фотографических или имитирующих фотографию) изображений в векторном
формате, хотя теоретически и, возможно, на практике требует большого числа очень сложных
примитивов. Гораздо более практичным для этих целей оказался другой подход к оцифровке
изображений, который использует большинство современных устройств визуализации: растровые
дисплеи и многие печатающие устройства.
В растровом формате изображение разбивается на прямоугольную матрицу элементов, называемых
пикселами (слегка искаженное PICture ELement - этемент картинки). Матрица называется растром.
Для каждого пиксела определяется его яркость и, если изображение цветное, цвет. Если, как это
часто бывает при оцифровке реальных сцен или преобразовании в растровый формат (растеризации)
векторных изображений, в один пиксел попали несколько элементов, их яркость и цвет усредняются
с учетом занимаемой площади. При оцифровке усреднение выполняется аналоговыми контурами
аналого-цифрового преобразователя, при растеризации - алгоритмами анти-алиасинга.
Размер матрицы называется разрешением растрового изображения. Для печатающих устройств (и при
растеризации изображений, предназначенных для таких устройств) обычно задается неполный размер
матрицы, соответствующей всему печатному листу, а количество пикселов, приходящихся на
вертикальный или горизонтальный отрезок длиной 1 дюйм; соответствующая единица так и
называется - точки на дюйм (DPI, Dots Per Inch).
Для черно-белой печати обычно достаточно 300 или 600 DPI. Однако принтеры, в отличие от
растровых терминалов, не умеют манипулировать яркостью отдельной точки, поэтому изменения
яркости приходится имитировать, разбивая изображение на квадратные участки и регулируя
яркость относительным количеством черных и белых (или цветных и белых при цветной печати)
точек в этом участке. Для получения таким способом приемлемого качества фотореалистичных
изображений 300 DPI заведомо недостаточно, и даже бытовым принтерам приходится использовать
гораздо более высокие разрешения, вплоть до 2400 DPI.
Вторым параметром растрового изображения является разрядность одного пиксела, которую
называют цветовой глубиной. Для черно-белых изображений достаточно одного бита на пиксел,
для градаций яркости серого или цветовых составляющих изображения необходимо несколько
битов (см. рис.). В цветных изображениях пиксел разбивается на три или четыре составляющие,
соответствующие разным цветам спектра. В промежуточных данных, используемых при оцифровке
и редактировании растровых изображений, цветовая глубина достигает 48 или 64 бит (16 бит
на цветовую составляющую). Яркостный диапазон современных Мониторов, впрочем, позволяет
ограничиться 8-ю битами, т. е. 256 градациями, на одну цветовую составляющую: большее
количество градаций просто незаметно глазу.
Рис. Трехмерное векторное изображение
Двухмерные векторные форматы очень хороши для-представления чертежей, диаграмм, шрифтов
(или, если угодно, отдельных букв шрифта) и отформатированных текстов. Такие изображения
удобно редактировать - изображения и их отдельные элементы легко поддаются масштабированию
и другим преобразованиям. Примеры двухмерных векторных форматов - PostScript, PDF (Portable
Document Format, специализированное подмножество PostScript), WMF (Windows MetaFile), PCL
(Printer Control Language, система команд принтеров, поддерживаемая большинством современных
лазерных и струйных печатающих устройств). Примером векторного представления движущихся
изображений является MacroMedia Flash. Трехмерные векторные форматы широко используются в
системах автоматизированного проектирования и для генерации фотореалистичных изображений
методами трассировки лучей и т. д.
Однако преобразование реальной сцены (например, полученной оцифровкой видеоизображения или
сканированием фотографии) в векторный формат представляет собой сложную и, в общем случае,
неразрешимую задачу. Программы-векторизаторы существуют, но потребляют очень много ресурсов,
а качество изображения во многих случаях получается низким. Самое же главное - создание
фотореалистичных (фотографических или имитирующих фотографию) изображений в векторном
формате, хотя теоретически и, возможно, на практике требует большого числа очень сложных
примитивов. Гораздо более практичным для этих целей оказался другой подход к оцифровке
изображений, который использует большинство современных устройств визуализации: растровые
дисплеи и многие печатающие устройства.
В растровом формате изображение разбивается на прямоугольную матрицу элементов, называемых
пикселами (слегка искаженное PICture ELement - этемент картинки). Матрица называется растром.
Для каждого пиксела определяется его яркость и, если изображение цветное, цвет. Если, как это
часто бывает при оцифровке реальных сцен или преобразовании в растровый формат (растеризации)
векторных изображений, в один пиксел попали несколько элементов, их яркость и цвет усредняются
с учетом занимаемой площади. При оцифровке усреднение выполняется аналоговыми контурами
аналого-цифрового преобразователя, при растеризации - алгоритмами анти-алиасинга.
Размер матрицы называется разрешением растрового изображения. Для печатающих устройств (и при
растеризации изображений, предназначенных для таких устройств) обычно задается неполный размер
матрицы, соответствующей всему печатному листу, а количество пикселов, приходящихся на
вертикальный или горизонтальный отрезок длиной 1 дюйм; соответствующая единица так и
называется - точки на дюйм (DPI, Dots Per Inch).
Для черно-белой печати обычно достаточно 300 или 600 DPI. Однако принтеры, в отличие от
растровых терминалов, не умеют манипулировать яркостью отдельной точки, поэтому изменения
яркости приходится имитировать, разбивая изображение на квадратные участки и регулируя
яркость относительным количеством черных и белых (или цветных и белых при цветной печати)
точек в этом участке. Для получения таким способом приемлемого качества фотореалистичных
изображений 300 DPI заведомо недостаточно, и даже бытовым принтерам приходится использовать
гораздо более высокие разрешения, вплоть до 2400 DPI.
Вторым параметром растрового изображения является разрядность одного пиксела, которую
называют цветовой глубиной. Для черно-белых изображений достаточно одного бита на пиксел,
для градаций яркости серого или цветовых составляющих изображения необходимо несколько
битов (см. рис.). В цветных изображениях пиксел разбивается на три или четыре составляющие,
соответствующие разным цветам спектра. В промежуточных данных, используемых при оцифровке
и редактировании растровых изображений, цветовая глубина достигает 48 или 64 бит (16 бит
на цветовую составляющую). Яркостный диапазон современных Мониторов, впрочем, позволяет
ограничиться 8-ю битами, т. е. 256 градациями, на одну цветовую составляющую: большее
количество градаций просто незаметно глазу.
 Рис. Растровое изображение
Наиболее широко используемые цветовые модели - это RGB (Red, Green, Blue - красный,
зеленый, синий, соответствующие максимумам частотной характеристики светочувствительных
пигментов человеческого глаза), CMY (Cyan, Magenta, Yellow - голубой, пурпурный, желтый,
дополнительные к RGB) и CMYG - те же цвета, но с добавлением градаций серого. Цветовая
модель RGB используется в цветных кинескопах и видеоадаптерах, CMYG - в цветной полиграфии.
В различных графических форматах используется разный способ хранения пикселов.
Два основных подхода - хранить числа, соответствующие пикселам, одно за другим,
или разбивать изображение на битовые плоскости - сначала хранятся младшие биты всех пикселов,
потом - вторые и так далее. Обычно растровое изображение снабжается заголовком, в котором
указано его разрешение, глубина пиксела и, нередко, используемая цветовая модель.
Рис. Растровое изображение
Наиболее широко используемые цветовые модели - это RGB (Red, Green, Blue - красный,
зеленый, синий, соответствующие максимумам частотной характеристики светочувствительных
пигментов человеческого глаза), CMY (Cyan, Magenta, Yellow - голубой, пурпурный, желтый,
дополнительные к RGB) и CMYG - те же цвета, но с добавлением градаций серого. Цветовая
модель RGB используется в цветных кинескопах и видеоадаптерах, CMYG - в цветной полиграфии.
В различных графических форматах используется разный способ хранения пикселов.
Два основных подхода - хранить числа, соответствующие пикселам, одно за другим,
или разбивать изображение на битовые плоскости - сначала хранятся младшие биты всех пикселов,
потом - вторые и так далее. Обычно растровое изображение снабжается заголовком, в котором
указано его разрешение, глубина пиксела и, нередко, используемая цветовая модель.
Представление звуковой информации.
Приёмы и методы работы со звуковой информацией пришли в вычислительную технику наиболее поздно. К тому же, в отличие от числовых, текстовых и графических данных, у звукозаписей не было столь же длительной и проверенной истории кодирования. В итоге методы кодирования звуковой информации двоичным кодом далеки от стандартизации. Множество отдельных компаний разработали свои корпоративные стандарты, но среди них можно выделить два основных направления.- Метод FM (Frequency Modulation) основан та том, что теоретически любой сложный звук можно разложить на последовательность простейших гармонических сигналов разных частот, каждый из которых представляет собой правильную синусоиду, а, следовательно, может быть описан числовыми параметрами, т.е. кодом. В природе звуковые сигналы имеют непрерывный спектр, т.е. являются аналоговыми. Их разложение в гармонические ряды и представление в виде дискретных цифровых сигналов выполняют специальный устройства - аналогово-цифровые преобразователи (АЦП). Обратное преобразование для воспроизведения звука, закодированного числовым кодом, выполняют цифро-аналоговые преобразователи (ЦАП). При таких преобразованиях неизбежны потери информации, связанные с методом кодирования, поэтому качество звукозаписи обычно получается не вполне удовлетворительным и соответствует качеству звучания простейших электромузыкальных инструментов с окрасом характерным для электронной музыки. В то же время данный метод копирования обеспечивает весьма компактный код, поэтому он нашёл применение ещё в те годы, когда ресурсы средств вычислительной техники были явно недостаточны.
- Метод таблично волнового (Wave-Table) синтеза лучше соответствует современному уровню развития техники. В заранее подготовленных таблицах хранятся образцы звуков для множества различных музыкальных инструментах. В технике такие образцы называют сэмплами. Числовые коды выражают тип инструмента, номер его модели, высоту тона, продолжительность и интенсивность звука, динамику его изменения, некоторые параметры среды, в которой происходит звучание, а также прочие параметры, характеризующие особенности звучания. Поскольку в качестве образцов исполняются реальные звуки, то его качество получается очень высоким и приближается к качеству звучания реальных музыкальных инструментов.
- цифровая запись, когда реальные звуковые волны преобразуются в цифровую информацию путем измерения звука тысячи раз в секунду;
- MIDI-запись, которая, вообще говоря, является не реальным звуком, а записью определенных команд-указаний (какие клавиши надо нажимать, например, на синтезаторе). MIDI-запись является электронным эквивалентом записи игры на фортепиано.
Таким образом, рассмотрев принципы хранения в ЭВМ различных видов информации, можно сделать важный вывод о том, что все они так или иначе преобразуются в числовую форму и кодируются набором нулей и единиц. Благодаря такой универсальности представления данных, если из памяти наудачу извлечь содержимое какой-нибудь ячейки, то принципиально невозможно определить, какая именно информация там закодирована: текст, число или картинка.
Представление видео.
В последнее время компьютер все чаще используется для работы с видеоинформацией. Простейшей, с позволения сказать, работой является просмотр кинофильмов и видеоклипов, а также (куда компьютерным пользователям без них!) многочисленные видеоигры. Более правомерно данным термином называть создание и редактирование такой информации с помощью компьютера. Что представляет собой фильм с точки зрения информатики? Прежде всего, это сочетание звуковой и графической информации. Кроме того, для создания на экране эффекта движения используется технология быстрой смены статических картинок. Исследования показали, что если за одну секунду сменяется более 10-12 кадров, то человеческий глаз воспринимает изменения на них как непрерывные. В любительской киносъемке использовалась частота 16 кадров/сек., в профессиональной - 24. Традиционный кадр на кинопленке "докомпьютерной" эпохи выглядел так, как показано на рис.1. Основную его часть, разумеется, занимает видеоизображение, а справа сбоку отчетливо видны колебания на звуковой дорожке. Имеющаяся по обоим краям пленки периодическая система отверстий (перфорация) служит для механической протяжки ленты в киноаппарате с помощью специального механизма. Рис.1
Казалось бы, если проблемы кодирования статической графики и звука решены, то сохранить
видеоизображение уже не составит труда. Но это только на первый взгляд, поскольку, как
показывает разобранный выше пример, при использовании традиционных методов сохранения
информации электронная версия фильма получится слишком большой. Достаточно очевидное
усовершенствование состоит в том, чтобы первый кадр запомнить целиком (в литературе его
принято называть ключевым), а в следующих сохранять лишь отличия от начального кадра
(разностные кадры).
Принцип формирования разностного кадра поясняется рис.2, где продемонстрировано небольшое
горизонтальное смещение прямоугольного объекта. Отчетливо видно, что при этом на всей
площади кадра изменились всего 2 небольшие зоны: первая сзади объекта возвратилась к цвету
фона, а на второй - перед ним, фон перекрасился в цвет объекта. Для разноцветных предметов
произвольной формы эффект сохранится, хотя изобразить его будет заметно труднее.
Рис.1
Казалось бы, если проблемы кодирования статической графики и звука решены, то сохранить
видеоизображение уже не составит труда. Но это только на первый взгляд, поскольку, как
показывает разобранный выше пример, при использовании традиционных методов сохранения
информации электронная версия фильма получится слишком большой. Достаточно очевидное
усовершенствование состоит в том, чтобы первый кадр запомнить целиком (в литературе его
принято называть ключевым), а в следующих сохранять лишь отличия от начального кадра
(разностные кадры).
Принцип формирования разностного кадра поясняется рис.2, где продемонстрировано небольшое
горизонтальное смещение прямоугольного объекта. Отчетливо видно, что при этом на всей
площади кадра изменились всего 2 небольшие зоны: первая сзади объекта возвратилась к цвету
фона, а на второй - перед ним, фон перекрасился в цвет объекта. Для разноцветных предметов
произвольной формы эффект сохранится, хотя изобразить его будет заметно труднее.
 Рис.2
Конечно, в фильме существует много ситуаций, связанных со сменой действия, когда первый
кадр новой сцены настолько отличается от предыдущего, что его проще сделать ключевым,
чем разностным. Может показаться, что в компьютерном фильме будет столько ключевых кадров,
сколько новых ракурсов камеры. Тем не менее, их гораздо больше. Регулярное расположение
подобных кадров в потоке позволяет пользователю оперативно начинать просмотр с любого
места фильма: "если пользователь решил начать просмотр фильма с середины, вряд ли он
захочет ждать, пока программа распаковки вычислит все разности с самого начала" Кроме того,
указанная профилактическая мера позволяет эффективно восстановить изображение при любых
сбоях или при "потере темпа" и пропуске отдельных кадров на медленных компьютерных
системах.
Заметим, что в современных методах сохранения движущихся видеоизображений используются и
другие типы кадров.
Существует множество различных форматов представления видеоданных. В среде Windows,
например, уже более 10 лет (начиная с версии 3.1) применяется формат Video for Windows,
базирующийся на универсальных файлах с расширением AVI (Audio Video Interleave -
чередование аудио и видео). Суть AVI файлов состоит в хранении структур произвольных
мультимедийных данных, каждая из которых имеет простой вид, изображенный на рис.3.
Файл как таковой представляет собой единый блок, причем в него, как и в
любой другой, могут быть вложены новые блоки. Заметим, что идентификатор блока определяет
тип информации, которая хранится в блоке.
Рис.2
Конечно, в фильме существует много ситуаций, связанных со сменой действия, когда первый
кадр новой сцены настолько отличается от предыдущего, что его проще сделать ключевым,
чем разностным. Может показаться, что в компьютерном фильме будет столько ключевых кадров,
сколько новых ракурсов камеры. Тем не менее, их гораздо больше. Регулярное расположение
подобных кадров в потоке позволяет пользователю оперативно начинать просмотр с любого
места фильма: "если пользователь решил начать просмотр фильма с середины, вряд ли он
захочет ждать, пока программа распаковки вычислит все разности с самого начала" Кроме того,
указанная профилактическая мера позволяет эффективно восстановить изображение при любых
сбоях или при "потере темпа" и пропуске отдельных кадров на медленных компьютерных
системах.
Заметим, что в современных методах сохранения движущихся видеоизображений используются и
другие типы кадров.
Существует множество различных форматов представления видеоданных. В среде Windows,
например, уже более 10 лет (начиная с версии 3.1) применяется формат Video for Windows,
базирующийся на универсальных файлах с расширением AVI (Audio Video Interleave -
чередование аудио и видео). Суть AVI файлов состоит в хранении структур произвольных
мультимедийных данных, каждая из которых имеет простой вид, изображенный на рис.3.
Файл как таковой представляет собой единый блок, причем в него, как и в
любой другой, могут быть вложены новые блоки. Заметим, что идентификатор блока определяет
тип информации, которая хранится в блоке.
 Рис.3
Внутри описанного выше своеобразного контейнера информации (блока) могут храниться абсолютно
произвольные данные, в том числе, например, блоки, сжатые разными методами. Таким образом,
все AVI-файлы только внешне выглядят одинаково, а внутри могут различаться очень
существенно.
Еще более универсальным является мультимедийный формат Quick Time, первоначально возникший
на компьютерах Apple. По сравнению с описанным выше, он позволяет хранить независимые фрагменты
данных, причем даже не имеющие общей временной синхронизации, как этого требует AVI.
В результате в одном файле может, например, храниться песня, текст с ее словами, нотная
запись в MIDI-формате, способная управлять синтезатором, и т.п. Мощной особенностью Quick
Time является возможность формировать изображение на новой дорожке путем ссылок на кадры,
имеющиеся на других дорожках. Полученная таким способом дорожка оказывается несоизмеримо
меньше, чем если бы на нее были скопированы требуемые кадры. Благодаря описанной возможности
файл подобного типа легко может содержать не только полную высококачественную версию
видеофильма, но и специальным образом "упрощенную" копию для медленных компьютеров, а также
рекламный ролик, представляющий собой "выжимку" из полной версии. И все это без особого
увеличения объема по сравнению с полной копией.
Все большее распространение в последнее время получают системы сжатия видеоизображений,
допускающие некоторые незаметные для глаза искажения изображения с целью повышения
степени сжатия. Наиболее известным стандартом подобного класса служит MPEG (Motion Picture
Expert Group), который разработан и постоянно развивается созданным в 1988 году
Комитетом (группой экспертов) международной организации ISO/IEC (International Standards
Organization/International Electrotechnical Commission) по стандартам высококачественного
сжатия движущихся изображений. Методы, применяемые в MPEG, непросты для понимания и
опираются на достаточно сложную математику. Укажем лишь наиболее общие приемы, за счет
которых достигается сжатие. Прежде всего, обрабатываемый сигнал из RGB-представления с
равноправными компонентами преобразуется в яркость и две "координаты" цветности. Как
показывают эксперименты, цветовые компоненты менее важны для восприятия и их можно проредить
вдвое. Кроме того, производится специальные математические преобразования
(DCT - дискретно-косинусное преобразование), несколько загрубляющее изображение в мелких
деталях. Опять таки из экспериментов следует, что на субъективном восприятии изображение
это практически не сказывается. Наконец, специальными методами (в том числе и методом,
изображенным на рис.2) ликвидируется сильная избыточность информации, связанная со слабыми
отличиями между соседними кадрами. Полученные в результате всех описанных процедур данные
дополнительно сжимаются общепринятыми методами, подобно тому, как это делается при архивации
файлов.
В последнее время все большее распространение получает технология под названием DivX
(происходит от сокращения слов Digital Video Express, обозначающих название видеосистемы,
которая "прославилась" неудачной попыткой взимать небольшую оплату за каждый просмотр
видеодиска; к собственно технологии DivX это никакого отношения не имело). Благодаря DivX
удалось достигнуть степени сжатия, позволившей вмесить качественную запись полнометражного
фильма на один компакт-диск - сжать 4,7 Гб DVD-фильма до 650 Мб. И хотя это достижение, к
сожалению, чаще всего используется для пиратского копирования, сам по себе этот факт не умаляет
достоинств новой технологии. Как и то, что самая первая версия сжатия DivX была сработана
французскими хакерами из MPEG-4 - современные версии DivX уже не имеют к этому событию
никакого отношения.
Наиболее популярные программы проигрывания видеофайлов позволяют использовать замещаемые
подсистемы сжатия и восстановления видеоданных - кодеки (от англ. compression/decompression -
codec, сравните с образованием термина "модем").
Такой подход позволяет легко адаптировать новые технологии, как только те становятся
доступными. Замещаемые кодеки хороши как для пользователей, так и для разработчиков
программного обеспечения. Тем не менее, большое разнообразие кодеков создает определенные
трудности для производителей видеопродукции. Часто в качестве выхода из создавшегося
положения необходимые кодеки помещают на компакт-диск с фильмами или даже поставляют
видеоматериалы в нескольких вариантах, предоставляя тем самым возможность выбрать подходящий.
Все больше распространяется автоматизация распознавания, когда плейер, обнаружив
информацию об отсутствующем кодеке, загружает его из Интеренет.
Рис.3
Внутри описанного выше своеобразного контейнера информации (блока) могут храниться абсолютно
произвольные данные, в том числе, например, блоки, сжатые разными методами. Таким образом,
все AVI-файлы только внешне выглядят одинаково, а внутри могут различаться очень
существенно.
Еще более универсальным является мультимедийный формат Quick Time, первоначально возникший
на компьютерах Apple. По сравнению с описанным выше, он позволяет хранить независимые фрагменты
данных, причем даже не имеющие общей временной синхронизации, как этого требует AVI.
В результате в одном файле может, например, храниться песня, текст с ее словами, нотная
запись в MIDI-формате, способная управлять синтезатором, и т.п. Мощной особенностью Quick
Time является возможность формировать изображение на новой дорожке путем ссылок на кадры,
имеющиеся на других дорожках. Полученная таким способом дорожка оказывается несоизмеримо
меньше, чем если бы на нее были скопированы требуемые кадры. Благодаря описанной возможности
файл подобного типа легко может содержать не только полную высококачественную версию
видеофильма, но и специальным образом "упрощенную" копию для медленных компьютеров, а также
рекламный ролик, представляющий собой "выжимку" из полной версии. И все это без особого
увеличения объема по сравнению с полной копией.
Все большее распространение в последнее время получают системы сжатия видеоизображений,
допускающие некоторые незаметные для глаза искажения изображения с целью повышения
степени сжатия. Наиболее известным стандартом подобного класса служит MPEG (Motion Picture
Expert Group), который разработан и постоянно развивается созданным в 1988 году
Комитетом (группой экспертов) международной организации ISO/IEC (International Standards
Organization/International Electrotechnical Commission) по стандартам высококачественного
сжатия движущихся изображений. Методы, применяемые в MPEG, непросты для понимания и
опираются на достаточно сложную математику. Укажем лишь наиболее общие приемы, за счет
которых достигается сжатие. Прежде всего, обрабатываемый сигнал из RGB-представления с
равноправными компонентами преобразуется в яркость и две "координаты" цветности. Как
показывают эксперименты, цветовые компоненты менее важны для восприятия и их можно проредить
вдвое. Кроме того, производится специальные математические преобразования
(DCT - дискретно-косинусное преобразование), несколько загрубляющее изображение в мелких
деталях. Опять таки из экспериментов следует, что на субъективном восприятии изображение
это практически не сказывается. Наконец, специальными методами (в том числе и методом,
изображенным на рис.2) ликвидируется сильная избыточность информации, связанная со слабыми
отличиями между соседними кадрами. Полученные в результате всех описанных процедур данные
дополнительно сжимаются общепринятыми методами, подобно тому, как это делается при архивации
файлов.
В последнее время все большее распространение получает технология под названием DivX
(происходит от сокращения слов Digital Video Express, обозначающих название видеосистемы,
которая "прославилась" неудачной попыткой взимать небольшую оплату за каждый просмотр
видеодиска; к собственно технологии DivX это никакого отношения не имело). Благодаря DivX
удалось достигнуть степени сжатия, позволившей вмесить качественную запись полнометражного
фильма на один компакт-диск - сжать 4,7 Гб DVD-фильма до 650 Мб. И хотя это достижение, к
сожалению, чаще всего используется для пиратского копирования, сам по себе этот факт не умаляет
достоинств новой технологии. Как и то, что самая первая версия сжатия DivX была сработана
французскими хакерами из MPEG-4 - современные версии DivX уже не имеют к этому событию
никакого отношения.
Наиболее популярные программы проигрывания видеофайлов позволяют использовать замещаемые
подсистемы сжатия и восстановления видеоданных - кодеки (от англ. compression/decompression -
codec, сравните с образованием термина "модем").
Такой подход позволяет легко адаптировать новые технологии, как только те становятся
доступными. Замещаемые кодеки хороши как для пользователей, так и для разработчиков
программного обеспечения. Тем не менее, большое разнообразие кодеков создает определенные
трудности для производителей видеопродукции. Часто в качестве выхода из создавшегося
положения необходимые кодеки помещают на компакт-диск с фильмами или даже поставляют
видеоматериалы в нескольких вариантах, предоставляя тем самым возможность выбрать подходящий.
Все больше распространяется автоматизация распознавания, когда плейер, обнаружив
информацию об отсутствующем кодеке, загружает его из Интеренет.
kuzelenkov.narod.ru
Представление текста, графики и звука

§20. Дискретные модели данных в компьютере. Представление текста, графики и звука.
Рыженко Е. В. МБОУ г. Астрахани " СОШ №64"

компьютерные технологии = цифровые технологии .
Обработка текста. графики и звука представляет собой тоже обработку числовых данных – целых чисел.

Главная формула информатики
= N
i - разрядность ячейки памяти (в битах)
N – количество различных целых положительных чисел, которые можно записать в эту ячейку.

Текстовая информация уже дискретна – состоит из отдельных знаков.
За каждым символом текста закрепляется определённый двоичный код, длина которого фиксирована.
ASCII
Unicode

Изображение на экране монитора дискретно, оно состоит из отдельных точек – пикселей .
picture elements - элементы рисунка
прямоугольная матрица пикселей на экране компьютера - растр .

Цветовая модель RGB
двоичный код цвета определяет, в каком соотношении находятся интенсивности трёх базовых цветов
111 - белый
…
…
…
000 - чёрный

К=
K - количество цветов (размер палитры)
b – размер кода цвета ( глубина цвета ).

CMYK
- голубой
- пурпурный
- жёлтый
- чёрный

Виды графики
векторная
растровая
- совокупность данных о цвете каждого пикселя на экране
- эффективное представление изображении фотографического качества
- большой объём занимаемой памяти
- искажение при масштабировании
- обработка изображений
- данные, математически описывающие графические примитивы
- создание иллюстраций, чертежей
- сравнительно небольшой объём памяти
- масштабирование без потери качества

Виды графики
растровая
векторная
Графические данные, помещаемые в видеопамять и выводимые на экран,
имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.

Звуковая информация
y – интенсивность (уровень) звукового сигнала,
t - время

Звуковая карта
- производит с определённой частотой измерения уровня звукового сигнала (преобразованного в электрические колебания) и записывает результаты измерений в память компьютера - оцифровка звука .

- Промежуток времени между двумя измерениями называется периодом измерений – τ c.
- обратная величина называется частотой дискретизации - 1 /τ (герц).
- Чем выше частота измерений, тем выше качество цифрового звука.

Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов в ограниченном диапазоне.
Размер этого диапазона зависит от разрядности ячейки – регистра памяти звуковой карты.

Сжатие звукового файла
Без потерь
С потерями

Вопросы:
- Когда компьютеры начали работать с текстом, графикой, звуком?
- Что такое таблица кодировки? Какие существуют таблицы кодировки?
- На чём основывается дискретное представление изображения?
- Какое устройство в компьютере производит оцифровку звукового сигнала?

Задания:
- Опишите модели цвета RGB и CMYK
- Напишите 8 разрядный код ярко-синего, ярко-жёлтого (смесь красного с зелёным), бледно-зелёного.
- Чем удобен формат MP3?

Источники информации:
- Информатика и ИКТ. Базовый уровень. 10-11кл.Семакин И. Г., Хеннер Е. К., Москва. Бином. Лаборатория знаний. 2012.
- контент сайта Office.com
- http://im3-tub-ru.yandex.net/i?id=401960462-46-72&n=21
videouroki.net
Представление текста, изображения и звука в компьютере (§ 6)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 10 классы | Планирование уроков на учебный год | Представление текста, изображения и звука в компьютере (§ 6)
В этом параграфе обсудим способы компьютерного кодирования текстовой, графической и звуковой информации. С текстовой и графической информацией конструкторы «научили» работать ЭВМ, начиная с третьего поколения (1970-е годы). А работу со звуком «освоили» лишь машины четвертого поколения, современные персональные компьютеры. С этого момента началось распространение технологии мультимедиа.
Что принципиально нового появлялось в устройстве компьютеров с освоением ими новых видов информации? Главным образом, это периферийные устройства для ввода и вывода текстов, графики, видео, звука. Процессор же и оперативная память по своим функциям изменились мало. Существенно возросло их быстродействие, объем памяти. Но как это было на первых поколениях ЭВМ, так и осталось на современных ПК — основным навыком процессора в обработке данных является умение выполнять вычисления с двоичными числами. Обработка текста, графики и звука представляет собой тоже обработку числовых данных. Если сказать еще точнее, то это обработка целых чисел. По этой причине компьютерные технологии называют цифровыми технологиями.
О том, как текст, графика и звук сводятся к целым числам, будет рассказано дальше. Предварительно отметим, что здесь мы снова встретимся с главной формулой информатики:
2i = N.
Смысл входящих в нее величин здесь следующий: i — разрядность ячейки памяти (в битах), N — количество различных целых положительных чисел, которые можно записать в эту ячейку.
Текстовая информация
Принципиально важно, что текстовая информация уже дискретна — состоит из отдельных знаков. Поэтому возникает лишь технический вопрос — как разместить ее в памяти компьютера.
Напомним о байтовом принципе организации памяти компьютеров, обсуждавшемся в курсе информатики основной школы. Вернемся к рис. 1.5. Каждая клеточка на нем обозначает бит памяти. Восемь подряд расположенных битов образуют байт памяти. Байты пронумерованы. Порядковый номер байта определяет его адрес в памяти компьютера. Именно по адресам процессор обращается к данным, читая или записывая их в память (рис. 1.10).

Модель представления текста в памяти весьма проста. За каждой буквой алфавита, цифрой, знаком препинания и иным общепринятым при записи текста символом закрепляется определенный двоичный код, длина которого фиксирована. В популярных системах кодировки (Windows-1251, KOI8 и др.) каждый символ заменяется на 8-разрядное целое положительное двоичное число; оно хранится в одном байте памяти. Это число является порядковым номером символа в кодовой таблице. Согласно главной формуле информатики, определяем, что размер алфавита, который можно закодировать, равен: 28 = 256. Этого количества вполне достаточно для размещения двух алфавитов естественных языков (английского и русского) и всех необходимых дополнительных символов.
Поскольку в мире много языков и много алфавитов, постепенно совершается переход на международную систему кодировки Unicode, в которой используются многобайтовые коды. Например, если код символа занимает 2 байта, то с его помощью можно закодировать 216 = 65 536 различных символов.
При работе с электронной почтой почтовая программа иногда нас спрашивает, не хотим ли мы прибегнуть к кодировке Unicode для пересылаемых сообщений. Таким способом можно избежать проблемы несоответствия кодировок, из-за которой иногда не удается прочитать русский текст.
Текстовый документ, хранящийся в памяти компьютера, состоит не только из кодов символьного алфавита. В нем также содержатся коды, управляющие форматами текста при его отображении на мониторе или на печати: тип и размер шрифта, положение строк, поля и отступы и пр. Кроме того, текстовые процессоры (например, Microsoft Word) позволяют включать в документ и редактировать такие «нелинейные» объекты, как таблицы, оглавления, ссылки и гиперссылки, историю вносимых изменений и т. д. Всё это также представляется в виде последовательности байтовых кодов.
Графическая информация
Из курса информатики 7 - 9 классов вы знакомы с общими принципами компьютерной графики, с графическими технологиями. Здесь мы немного подробнее, чем это делалось раньше, рассмотрим способы представления графических изображений в памяти компьютера.
Принцип дискретности компьютерных данных справедлив и для графики. Здесь можно говорить о дискретном представлении изображения (рисунка, фотографии, видеокадров) и дискретности цвета.
Дискретное представление изображения
Изображение на экране монитора дискретно. Оно составляется из отдельных точек, которые называются пикселями (picture elements — элементы рисунка). Это связано с техническими особенностями устройства экрана, независимо от его физической реализации, будь то монитор на электронно-лучевой трубке, жидкокристаллический или плазменный. Эти «точки» столь близки друг другу, что глаз не различает промежутков между ними, поэтому изображение воспринимается как непрерывное, сплошное. Если выводимое из компьютера изображение формируется на бумаге (принтером или плоттером), то линии на нем также выглядят непрерывными. Однако в основе все равно лежит печать близких друг к другу точек.
В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие размер 800 х 600, 1024 х 768 и более пикселей. Такая прямоугольная матрица пикселей на экране компьютера называется растром.
Качество изображения зависит не только от размера растра, но и от размера экрана монитора, который обычно характеризуется длиной диагонали. Существует параметр разрешения экрана. Этот параметр измеряется в точках на дюйм (по-английски dots per inch — dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28 х 21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800 х 600 пикселей разрешение экранного изображения равно 72 dpi.
При печати на бумаге разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10 х 15 см должен содержать примерно 1000 х 1500 пикселей.
Дискретное представление цвета
Восстановим ваши знания о кодировании цвета, полученные из курса информатики основной школы. Основное правило звучит так: любой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего. Этот принцип называется цветовой моделью RGB (Red, Green, Blue).
Двоичный код цвета определяет, в каком соотношении находятся интенсивности трех базовых цветов. Если все они смешиваются в одинаковых долях, то в итоге получается белый цвет. Если все три компоненты «выключены», то цвет пикселя — черный. Все остальные цвета лежат между белым и черным.
Дискретность цвета состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
Пусть, например, размер кода цвета пикселя равен 8 битам — 1 байту. Между базовыми цветами они могут быть распределены так:

2 бита — под красный цвет, 3 бита — под зеленый и 3 бита — под синий.
Интенсивность красного цвета может принимать 22 = 4 значения, интенсивности зеленого и синего цветов — по 23 = 8 значений. Полное число цветов, которые кодируются 8-разрядными кодами, равно: 4 - 8 - 8 = 256 = 28. Снова работает главная формула информатики.
Из описанного правила, в частности, следует:

Обобщение этих частных примеров приводит к следующему правилу. Если размер кода цвета равен b битов, то количество цветов (размер палитры) вычисляется по формуле:
К = 2b.
Величину b в компьютерной графике называют битовой глубиной цвета.
Еще один пример. Битовая глубина цвета равна 24. Размер палитры будет равен:
К = 224 = 16 777 216.
В компьютерной графике используются разные цветовые модели для изображения на экране, получаемого путем излучения света, и изображения на бумаге, формируемого с помощью отражения света. Первую модель мы уже рассмотрели — это модель RGB. Вторая модель носит название CMYK.
Цвет, который мы видим на листе бумаги, — это отражение белого (солнечного) света. Нанесенная на бумагу краска поглощает часть палитры, составляющей белый цвет, а другую часть отражает. Таким образом, нужный цвет на бумаге получают путем «вычитания» из белого света «ненужных красок». Поэтому в цветной полиграфии действует не правило сложения цветов (как на экране компьютера), а правило вычитания. Мы не будем углубляться в механизм такого способа цветообразования.
Расшифруем лишь аббревиатуру CMYK: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, blасk — черный.
Растровая и векторная графика
О двух технологиях компьютерной графики — растровой и векторной — вы знаете из курса информатики основной школы.
В растровой графике графическая информация — это совокупность данных о цвете каждого пикселя на экране. Это то, о чем говорилось выше. В векторной графике графическая информация — это данные, математически описывающие графические примитивы, составляющие рисунок: прямые, дуги, прямоугольники, овалы и пр. Положение и форма графических примитивов представляются в системе экранных координат.
Растровую графику (редакторы растрового типа) применяют при разработке электронных (мультимедийных) и полиграфических изданий. Растровые иллюстрации редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканированные иллюстрации, подготовленные художником на бумаге, или фотографии. Для ввода растровых изображений в компьютер применяются цифровые фото- и видеокамеры. Большинство графических редакторов растрового типа в большей мере ориентированы не на создание изображений, а на их обработку.
Достоинство растровой графики — эффективное представление изображений фотографического качества. Основной недостаток растрового способа представления изображения — большой объем занимаемой памяти. Для его сокращения приходится применять различные способы сжатия данных. Другой недостаток растровых изображений связан с искажением изображения при его масштабировании. Поскольку изображение состоит из фиксированного числа точек, увеличение изображения приводит к тому, что эти точки становятся крупнее. Увеличение размера точек растра визуально искажает иллюстрацию и делает ее грубой.
Векторные графические редакторы предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки.
Достоинства векторной графики — сравнительно небольшой объем памяти, занимаемой векторными файлами, масштабирование изображения без потери качества. Однако средствами векторной графики проблематично получить высококачественное художественное изображение. Обычно средства векторной графики используют не для создания художественных композиций, а для оформительских, чертежных и проектно-конструкторских работ.
Графическая информация сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Они делятся на растровые и векторные. Растровые графические файлы (форматы JPEG, BMP, TIFF и другие) хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата (например, WMF, CGM) содержатся описания графических примитивов, составляющих рисунок.
Следует понимать, что графические данные, помещаемые в видеопамять и выводимые на экран, имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.
Звуковая информация
Принципы дискретизации звука («оцифровки» звука) отражены на рис. 1.11.

Ввод звука в компьютер производится с помощью звукового устройства (микрофона, радио и др.), выход которого подключается к порту звуковой карты. Задача звуковой карты — с определенной частотой производить измерения уровня звукового сигнала (преобразованного в электрические колебания) и результаты измерения записывать в память компьютера. Этот процесс называют оцифровкой звука.
Промежуток времени между двумя измерениями называется периодом измерений — τ с. Обратная величина называется частотой дискретизации — 1/τ (герц). Чем выше частота измерений, тем выше качество цифрового звука.
Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов. Вы уже знаете, что в таком случае получается дискретное конечное множество значений в ограниченном диапазоне. Размер этого диапазона зависит от разрядности ячейки — регистра памяти звуковой карты. Снова работает формула 2i, где i — разрядность регистра. Число i называют также разрядностью дискретизации. Записанные данные сохраняются в файлах специальных звуковых форматов.
Существуют программы обработки звука — редакторы звука, позволяющие создавать различные музыкальные эффекты, очищать звук от шумов, согласовывать с изображениями для создания мультимедийных продуктов и т. д. С помощью специальных устройств, генерирующих звук, звуковые файлы могут преобразовываться в звуковые волны, воспринимаемые слухом человека.
При хранении оцифрованного звука приходится решать проблему уменьшения объема звуковых файлов. Для этого кроме кодирования данных без потерь, позволяющего осуществлять стопроцентное восстановление данных из сжатого потока, используется кодирование данных с потерями. Цель такого кодирования — добиться схожести звучания восстановленного сигнала с оригиналом при максимальном сжатии данных. Это достигается путем использования различных алгоритмов, сжимающих оригинальный сигнал путем выкидывания из него слабослышимых элементов. Методов сжатия, а также программ, реализующих эти методы, существует много.
Для сохранения звука без потерь используется универсальный звуковой формат файлов WAV. Наиболее известный формат «сжатого» звука (с потерями) — MP3. Он обеспечивает сжатие данных в 10 раз и более.

Вопросы и задания
1. Когда компьютеры начали работать с текстом, с графикой, со звуком? 2. Что такое таблица кодировки? Какие существуют таблицы кодировки? 3. На чем основывается дискретное представление изображения? 4. Что такое модель цвета RGB? 5. Напишите 8-разрядный код ярко-синего цвета, ярко-желтого (смесь красного с зеленым), бледно-желтого. 6. Почему в полиграфии не используется модель RGB? 7. Что такое CMYK? 8. Какое устройство в компьютере производит оцифровку вводимого звукового сигнала? 9. Как (качественно) качество цифрового звука зависит от частоты дискретизации и разрядности дискретизации? 10. Чем удобен формат MP3?
Практикум
Практическая работа № 1.4 "Представление текстов. Сжатие текстов"
Цель работы: практическое закрепление знаний о представлении в компьютере текстовых данных.
Задание 1
Определить, какие символы кодируются таблицей ASCII (DOS) соответствуют всем прописным буквам русского алфавита в кодировочной таблице ANSI (Windows). Для выполнения задания создать текст с русским алфавитом в Блокноте, а затем открыть его в режиме просмотра (клавиша F3) в любом файловом менеджере (Windows Commander, Far, Total Commander, Norton Commander) и преобразовать в другую кодировку. После выполнения задания заполнить таблицу.

Задание 2
Закодировать текст Happy Birthday to you!! с помощью кодировочной таблицы ASCII

Записать двоичное и шестнадцатеричное представление кода (для записи шестнадцатеричного кода использовать средство для просмотра файлов любого файлового менеджера).
Задание 3
Декодировать текст, записанный в международной кодировочной таблице ASCII (дано десятичное представление).

72 101 108 108 111 44 32 109 121 32 102 114 105 101 110 100 33
Задание 4
Пользуясь таблицей кодировки ASCII, расшифровать текст, представленный в виде двоичных кодов символов.

01010000 01100101 01110010 01101101 00100000 01010101
01101110 01101001 01110110 01100101 01110010 01110011
01101001 01110100 01111001
Задание 5
Пользуясь кодовой страницей Windows-1251 таблицы кодировки ASCII, получить шестнадцатеричный код слова ИНФОРМАТИЗАЦИЯ.

Задание 6
Во сколько раз увеличится объём памяти, необходимый для хранения текста, если его преобразовать из кодировки KOI8-R в кодировку Unicode?
Задание 7
С помощью табличного процессора Excel построить кодировочную таблицу ASCII, в которой символы буду автоматически отображаться на экране в соответствии с их заданным десятичным номером (использовать соответствующую текстовую функцию).
Справочная информацияАлгоритм Хаффмена. Сжатием информации в памяти компьютера называют такое её преобразование, которое ведёт к сокращению объёма ханимаемой памяти при сохранении закодированного содержания. Рассмотрим один из способов сжатия текстовой информации - алгоритм Хаффмена. С помощью этого алгоритма строится двоичное дерево, которое позволяет однозначно декодировать двоичный код, состоящий из символьный кодов различной длины. Двоичным называется дерево, из каждой вершины которого выходят две ветви. На рисунке приведён пример такого дерева, построенный для алфавита английского языка с учётом частоты встречаемости его букв.

Закодируем с помощью данного дерева слово "hello": 0101 100 01111 01111 1110
При размещении этого кода в памяти побитово он примет вид: 010110001111011111110
Таким образом, текст, занимающий в кодировки ASCII 5 байтов, в кодировке Хаффмена займет 3 байта.
Задание 8
Используя метод сжатия Хаффмена, закодируйте следующие слова: а) administrator б) revolution в) economy г) department
Задание 9
Используя дерево Хаффмена, декодируйте следующие слова: а) 01110011 11001001 10010110 10010111 100000 б) 00010110 01010110 10011001 01101101 01000100 000
Практическая работа № 1.5 "Представление изображения и звука"
Цель работы: практическое закрепление знаний о представлении в компьютере графических данных и звука.
Справочная информация
В некоторых заданиях используется модельный (учебный) вариант монитора с размером растра 10x10 пикселей. При векторном подходе изображение рассматривается как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов,прямоугольников, закрасок и пр., которые называются графическими примитивами. Графическая информация — это данные, однозначноопределяющие все графические примитивы, составляющие рисунок. Положение и форма графических примитивов задаются в системе графических координату связанных с экраном. Обычно начало координатрасположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось У — сверху вниз. Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его углов, закрашенная область — граничной линией и цветом закраски и пр.
Учебная система векторных команд представлена в таблице.

Например, требуется написать последовательность получения изображения буквы К:

Изображение буквы «К» на рисунке описывается тремя векторными командами: Линия(4, 2, 4, 8) Линия(5, 5, 8, 2) Линия(5, 5, 8, 8)
Задание 1
Построить двоичный код приведенного черно-белого растрового изображения, полученного на мониторе с размером растра 10x10.

Задание 2
Определить, какой объем памяти требуется для хранения 1 бита изображения на вашем компьютере (для этого нужно через Свойства экрана определить битовую глубину цвета).
Задание 3
Битовая глубина цвета равна 24. Сколько различных оттенков серого цвета может быть отображено на экране (серый цвет получается, если уровни яркости всех трех базовых цветов одинаковы)?
Задание 4
Дан двоичный код 8-цветного изображения. Размер монитора — 10x10 пикселей. Что изображено на рисунке (зарисовать)?
001 111 111 111 010 010 111 111 111 001 111 111 111 011 011 011 011 111 111 111 111 111 011 111 111 111 111 011 111 111 111 011 111 111 111 111 111 111 011 111 110 011 111 111 110 110 111 111 011 110 110 011 111 111 110 110 111 111 011 110 111 011 111 111 111 111 111 111 011 111 111 111 011 111 111 111 111 011 111 111 111 111 111 011 011 011 011 111 111 111 001 111 111 111 010 010 111 111 111 001
Задание 5
Описать с помощью векторных команд следующие рисунки (цвет заливки произвольный).

Задание 6
Получить растровое и векторное представления всех цифр от 0 до 9.
Задание 7
По приведенному ниже набору векторных команд определить, что изображено на рисунке (зарисовать).
Цвет рисования Голубой Прямоугольник 12, 2, 18, 8 Прямоугольник 10, 1, 20, 21 Прямоугольник 20, 6, 50, 21 Цвет рисования Желтый Цвет закраски Зеленый Окружность 20, 24, 3 Окружность 40, 24, 3 Закрасить 20, 24, Желтый Закрасить 40, 24, Желтый Цвет закраски Голубой Закрасить 30, 10, Голубой Закрасить 15, 15, Голубой Цвет закраски Розовый Закрасить 16, 6, Голубой
Задание 8
Определить, какой объем имеет 1 страница видеопамяти на вашем компьютере (узнать для этого, какое у компьютера разрешение и битовая глубина цвета). Ответ записать в мегабайтах.
Задание 9
Нарисовать в редакторе Paint изображение солнца, сохранить его в формате BMP, а затем с помощью Photoshop преобразовать его в форматы JPEG (с наивысшим качеством), JPEG (с наименьшим качеством), GIF, TIFF. Сравнить эффективность сжатия каждого формата, заполнив таблицу.

Задание 10
Битовая глубина цвета равна 32. Видеопамять делится на две страницы. Разрешающая способность дисплея 800x600. Вычислить объем видеопамяти.
Задание 11
На компьютере установлена видеокарта объемом 2 Мбайт. Какое максимально возможное количество цветов теоретически допустимо в палитре при работе с монитором, имеющим разрешение 1280x1024?
Задание 12
Какой объем видеопамяти в килобайтах нужен для хранения изображения размером 600x350 пикселей, использующего 8-цветную палитру?
Задание 13
Зеленый цвет на компьютере с объемом страницы видеопамяти 125 Кбайт кодируется кодом 0010. Какова может быть разрешающая способность монитора?
Задание 14
Монитор работает с 16-цветной палитрой в режиме 640x400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает?
Задание 15
Сколько цветов можно максимально использовать для хранения изображения размером 350x200 пикселей, если объем страницы видеопамяти — 65 Кбайт?
Задание 16
Определить объем памяти для хранения цифрового аудиофайла, время звучания которого 5 минут при частоте дискретизации 44,1 КГц и глубине кодирования 16 битов.
Задание 17
Записать с помощью стандартного приложения «Звукозапись» звук длительностью 1 минута с частотой дискретизации 22,050 КГц и глубиной кодирования 8 битов (моно), а затем тот же самый звук с частотой дискретизации 44,1 КГц и глубиной кодирования 16 битов (моно). Сравнить объемы полученных файлов.
Задание 18
Одна минута записи цифрового аудиофайла занимает на диске 1,3 Мбайт, разрядность звуковой платы — 8. С какой частотой дискретизации записан звук?
Задание 19
Две минуты записи цифрового аудиофайла занимают на диске 5,1 Мбайт. Частота дискретизации — 22 050 Гц. Какова разрядность аудиоадаптера?
Задание 20
Объем свободной памяти на диске — 0,01 Гбайт, разрядность звуковой платы — 16. Какова будет длительность звучания цифрового аудиофайла, если его записать с частотой дискретизации 44 100 Гц?

xn----7sbbfb7a7aej.xn--p1ai
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


