|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
7 советов по расположению текста на фотографии. Картинки как красиво написать слово реферат
7 советов по расположению текста на фотографии
Об авторе
Петико Яковлев

Арт-директор брендингового агентства CASTA agency
Использование текста поверх картинки, будь то фотография или иллюстрация, очень распространенное явление, причем как в вебе, так и в полиграфии или наружной рекламе. Однако не всегда удается использовать весь потенциал этого приема и получить удовлетворительный результат. Я расскажу про семь основных аспектов в расположении текста поверх изображения, что поможет вам должным образом сочетать текст и картинки.Все перечисленные приемы также отлично работают с фоновым видео в вебе.
Контраст
Основа основ — контраст. Если вы хотите, чтобы текст был читабельным и легким для восприятия, он должен быть контрастным по отношению к изображению. Всего существует семь видов контраста, но мы ограничимся тремя:
1. Контраст светлого и темного
Разницу между светлым и темным увидеть проще, чем соотнести оттенки. За счет этого контраста можно достичь объемности и реалистичности изображения.
2. Контраст по тону
Его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
Жёлтый, красный и синий цвета обладают наиболее сильно выраженным цветовым контрастом.
3. Контраст дополнительных цветов
Дополнительными называют цвета, при смешивании которых получается серый цвет. В круге Иттена эти цвета стоят напротив друг друга.
Контраст светлого и темного

Самый простой и всегда работающий способ — фон делаем потемнее, а текст белым или в светлых тонах. Можно подобрать изначально темную фотографию или затемнить светлую, главное, чтобы при первом беглом взгляде глаз мог легко прочитать слово или предложение. Также можно сделать картинку менее контрастной.

Если затемнение фона нежелательно (например, надо показать сочную, яркую картинку), то текст должен быть темнее, и, желательно, в общей цветовой гамме фотографии. Обязательно нужно следить за тем, чтобы в месте расположения текста на фото не было темных объектов, при попадании на них текст перестает читаться или теряет некоторые буквы.
Сервис Adobe Color CC позволяет подобрать цветовую гамму из пяти цветов на основе загруженной фотографии.
Примеры правильного использования



Примеры неудачного использования



Контраст по тону

Контраст по тону часто используется в модной индустрии, но нередко я встречаю его в вебе и графическом дизайне. Ключевым является использование предельной насыщенности всех чистых цветов. Так же как черный и белый цвета образуют самый сильный контраст светлого и темного, так и желтый, красный и синий цвет обладают наиболее сильно выраженным контрастом по цвету. В качестве вдохновения и для понимания основ контраста по тону можно изучить картины в стиле «фовизм» и, конкретно, работы Анри Матисса.
Примеры правильного использования



Контраст дополнительных цветов

Дополнительные цвета широко используются в дизайне и при создании рекламы, ввиду того, что их сочетания нередко воспринимаются человеком как гармоничные. Они позволяют достичь высокого контраста, целостности композиции и эффекта оживления и динамичности. В цветовом круге Иттена дополнительные цвета расположены диаметрально один другому.

Цветовой круг Итенна
Примеры правильного использования



Помимо контрастных сочетаний цвета и света я хочу рассмотреть еще несколько приемов, используемых мной при размещении текста на фотографии. Они требуют хотя бы поверхностного знания графических редакторов, но и эффект от них получается интереснее.
1. Использование глубины резкости
На расфокусированных изображениях четкий текст будет легко читаться, при этом глаз будет машинально считывать фоновую картинку, что в целом создаст ассоциативную пару.
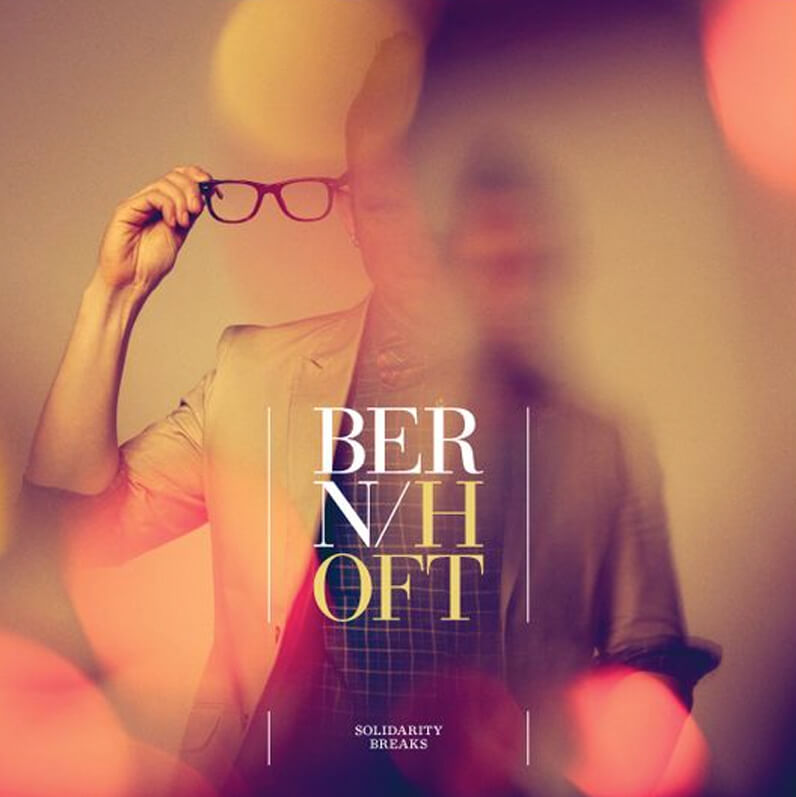
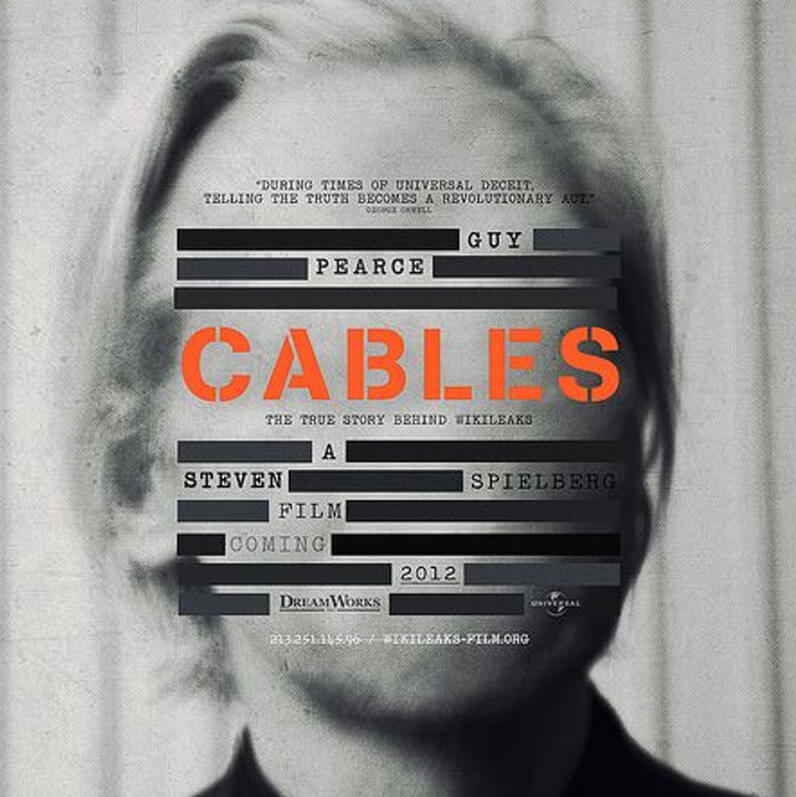
2. Интеграция текста в картинку
Самый интересный с визуальной точки зрения прием. Объединение текста с фотографией позволяет добавить объем, создавая готовую композицию
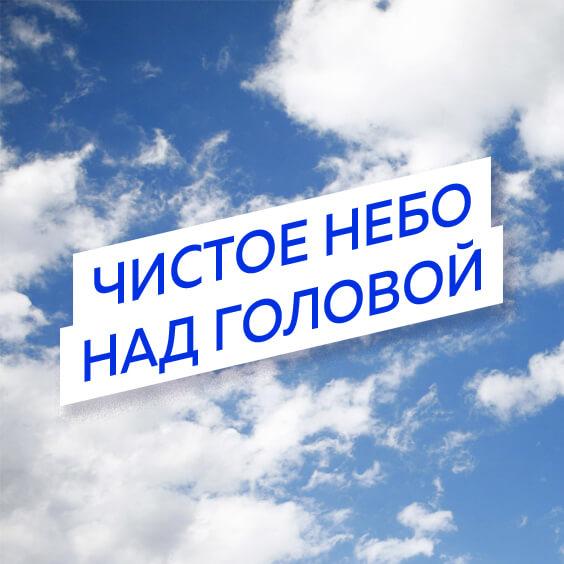
3. Размещение на однородном цвете
Самый очевидный способ не дать тексту потеряться на пространстве фотографии — это разместить его на однородном плашечном цвете.
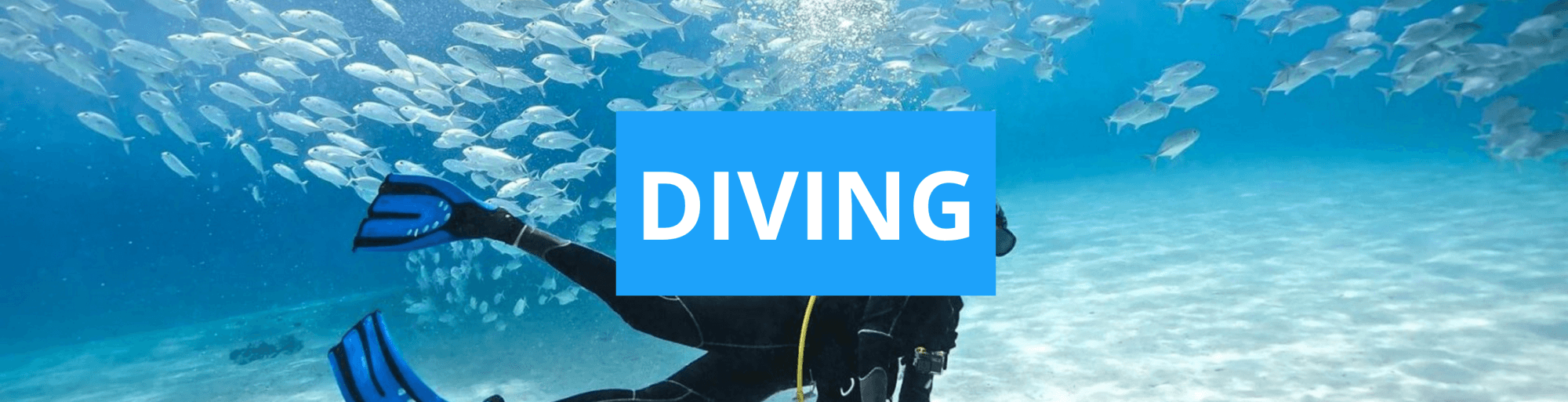
Использование глубины резкости

Если взять изображение, снятое с небольшой глубиной резкости и разместить текст на расфокусированной части это даст тексту более гладкий фон, что повысит читаемость. Важно следить за соблюдением предыдущих пунктов и использовать контрастные сочетания. Также можно размыть изображение целиком, оно подсознательно будет считываться глазом и вызывать необходимые ассоциации, не мешая чтению текста на нем.
Примеры правильного использования



Интеграция текста в картинку

Самый интересный с визуальной точки зрения прием, создающий композиционную пару из текста и фотографии. Единственный минус — это достаточно высокие требования к владению графическими редакторами, ведь риск получить некачественный результат достаточно велик. Главное правило, чтобы текст и картинка были простыми, ведь первоначальная функция текста не должна потеряться.
Примеры правильного использования



Размещение на однородном фоне

Беспроигрышный вариант — текст всегда будет легко читаться. Для плашки под текстом действуют те же правила контраста, что описаны выше.
Примеры правильного использования



Не теряйте суть
Ну и напоследок хочу заметить, что главное — это способность в конечном итоге без труда прочитать нужный посыл (если не стоит другой цели), поэтому пользуясь советами не теряйте суть. Лучшее расположение всегда видно невооруженным глазом. А если в процессе обработки глаз замылился, то на помощь всегда могут прийти знакомые и друзья и дать объективную оценку, насколько им удобно воспринять информацию "на лету"
www.likeni.ru
Русский алфавит в картинках - Чемпионы и Маленькие Гении

Даже русский язык нужно учить. И начинается изучение русского языка с алфавита. Потому как многие слова, если не все, еще до начала изучения алфавита ребенок уже знает. Родной язык, все-таки. Но вполне может оказаться, что русский алфавит в картинках вашему ребенку как раз понадобится для того, чтобы начать учить русский язык. Например, если вы живете не в России, а корни у вас русские, и хочется обучить малыша языку его предков.
Русский алфавит в картинках очень удобен для изучения, так как буквы яркие, сочные, и привлекают внимание ребенка. Даже больше – ребенок до трех лет с легкостью может запоминать звучание каждой из них. Порой родители уже после года показывают детям русский алфавит в картинках, чтобы они могли запоминать буквы, как запоминают слова «шкаф», «тумбочка», «буква А»…. И дети запоминают!
Правда, русский алфавит в картинках нужно повторять. Иначе, он забудется. Ведь дети повторяют с вами все эти бытовые слова «шкаф», «стул». Точно так же, изо дня в день нужно напоминать, как звучит та, или иная буква русского алфавита. И показывать ее, конечно же.
Близкие и родные люди могут смеяться над вашим упорством. Но это лишь потому, что они смотрят на этот мир немного иначе – по стереотипам. Многие дети уже в три года читают, лишь потому, что их родители не пошли дорогой стереотипов, а занялись вплотную изучением русского языка. Да, и здесь им на помощь пришел русский алфавит в картинках, а ни кто другой.
Лучше каждую букву распечатать на отдельном листе бумаге (не слишком крупном, чтобы вы могли подшить потом их все в книжечку, а пока складывать в папку), и показывать ребенку по одной букве. Можно наклеить буквы на картонную основу, и давать их ребенку в руки – картон для того, чтобы он не смог порвать листы с буквами. Если вы хотите, чтобы ребенок выучил сам алфавит, следует называть буквы правильно «Ка» а не «К», «Бэ», а не «Б». Но если вы хотите, чтобы ребенок раньше научился читать, тогда следует называть ему буквы по звучанию «К», а не «Ка», «Б», а не «Бэ».
Надеемся, что вам пригодится русский алфавит в картинках, а вашему ребенку он понравится!
Познакомьтесь! Русский алфавит в картинках представляет первую буквы алфавита – букву А! Глянь, какой у нее симпатичный бантик, и так похож на Арбуз!
Познакомьтесь, буква Б и ее непревзойденный бантик!
Русский алфавит в картинках с буквой В в чем? В валенках, конечно же! И в варежках!
Какой солидный галстук одела буква Г! Поглядите-ка, он еще и в Горошек! А около буквы Г что лежит? Да это же Гвоздь!
А буква Д у нас просто настоящая девочка! Как она мила, как красива! Гляньте только – нет девочки более прекрасной, чем наша буква Д!
А вот и буква Е! Встречайте, еще одна буква русского алфавита в картинках!
И куда же без буквы Ё? Никуда! Без буквы Ё русский алфавит в картинках будет неполным!
Буква Ж тоже хороша, чего уж там! Встречайте нашу красавицу! Между прочим, это восьмая буква русского алфавита.
Буква З бежит в припрыжку, как Зайка! Настоящая буква русского алфавита!
А вот и буква И – соединительная, между прочим, весьма важная буква русского языка.
Буква И краткое, или же Й. Сложная буква – ее трудновато не спутать с И, но вполне можно!
А вот и буква К – настоящая кокетка! Глядите, у нее в руке – Конфетка! Есть у нашей буквы еще и две Косички. Буква К просто Красотка!
А вот у буквы Л есть и Луна, и Лестница, чтобы Луну достать. Ну что, не будем ей мешать?
Буква М нынче модная, посмотри, у нее обувь подобрана под цвет кепки. Модница, настоящая!
А буква Н у нас в Носке! Встречайте!
Русский алфавит в картинках представляет букву О – круглолицую красавицу!
Буква П надела настоящую летнюю Панаму! А у тебя такая есть?
А вот и буква Р – она одела Ремень. Гляди-ка, а Ремень ей идет!
Буква С пришла к нам в гости в Сапогах, наверное, она ходила по Слякоти, или по Снегу – Сапоги то чистые!
А буква Т пришла к вам в гости с Телефоном да еще и в Тапочках!
Буква У как всегда хороша!
А кто это в Фуражке машет нам Флагами? Да это же буква Ф!
В гости к нам пришла буква Х, мы узнали ее по двух чудесным Хвостикам!
Это кто сидит в короне? Да это же буква Ц! Она думает, что одела корону, и сразу стала Царицей!
Буква Ч нацепила Чепчик и рада. А мы порадуемся, что в нашем алфавите появилась еще одна буква!
А кто держит в руке такие замечательные Шарики? Да это же буква Ш! Она еще и Шарф одела.
Буква Щ пришла к нам в гости! Жаль, нет у нее щуки!
А вот и твердый знак. Он особенный, потому как он – знак твердости!
Буква Ы пришла к нам с мЫлом. Очень мило!
Мягкий знак - он делает буквы мягче.
Буква Э русского алфавита – встречайте!
Буква Ю машет нам ручкой.
А вот и последняя буква русского алфавита – Я. И у нее на кепке – Якорь!
Добавить комментарий
chmag.ru
Как расположить текст на фотографии: советы и приемы
Паттерн, когда текст ставится поверх фонового изображения, популярен уже многие годы. Он возник задолго до появления веб-дизайна — текст поверх изображения способен обеспечить большую эмоциональную привлекательность и более широкий контекст. До недавнего времени изображения должны были быть меньшего размера из-за медленного интернет-соединения. По мере роста скоростей и стремительного увеличения разрешения открываются возможности в использовании больших изображений в дизайнах.
Очень важно тщательно обдумывать дизайнерские решения, применяемые в этом паттерне. Вы не можете просто поставить текст поверх любой картинки и ожидать, что она всегда будет отлично выглядеть.
В этой статье мы обсудим пять основных аспектов в расположении текста поверх изображения, что поможет вам должным образом сочетать текст и картинки.
Пометка: принципы, рассмотренные в статье, можно смело применять и к комбинации видео и текста.
1. Контраст с помощью цвета и яркости
Обязательно используйте изображения, которые имеют значительный контраст с текстом. В частности, использование тёмных изображений со светлым текстом или их затемнение фильтрами или наложением может быть эффективным способом для обеспечения достаточного контраста.
Некоторые советы для достижения нужного контраста:
- Если вы сразу не можете различить буквы, ваш контраст — халтура.
- Контраст не всегда означает противопоставление тёмного и светлого, дополнительные цвета тоже могут обеспечить натуральный контраст.
- Если изображение сложное и находится полностью в фокусе, использование наложения или редактирование изображения будут самыми действенными решениями.
В этом примере мы используем WebKit-фильтры для управления контрастом и яркостью изображения, которые мы устанавливаем с помощью дополнительного тега. Фильтр без префикса выглядит так: filter: brightness(40%) contrast(70%).
 Сложно читать: нет фокуса ни на тексте, ни на изображении
Сложно читать: нет фокуса ни на тексте, ни на изображении
 Читать намного легче; требуется CSS-фильтр
Читать намного легче; требуется CSS-фильтр
Ещё примеры:
 ayr.com
ayr.com
 geckoboard.com
geckoboard.com
 anodpixels.com
anodpixels.com
 obakkifoundation.org
obakkifoundation.org
2. Контраст с помощью размера и расположения
Цвет — не единственный способ работы с контрастом изображения по отношению к тексту. Размер текста и его расположение относительно фокусных элементов изображения имеет большое значение, так как это напрямую отражается на читаемости текста.
В этом примере выбрано изображение с большой и относительно однородной областью неба. Это отличное место для расположения текста. Для сравнения, менее читаемое размещение заголовка — прямо в центре изображения, где проходит линия горизонта.
 Плохой пример — плохой контраст, неверное положение текста
Плохой пример — плохой контраст, неверное положение текста
 Хороший контраст, лучшее расположение
Хороший контраст, лучшее расположение
Ещё примеры:
 themostnorthernplace.com
themostnorthernplace.com
 eup.volkswagen.no
eup.volkswagen.no

dtelepathy.com
3. Читаемость с помощью глубины
Выберите изображение, в котором есть глубина композиции. Это даст тексту более гладкий фон, что повысит читаемость. Поместите текст на расфокусированную область изображения, и проверьте, чтобы цвет текста адекватно контрастировал с основным цветом расфокусированной области.
Это легко делается простым расположением текста в зонах с меньшим фокусом, как на этом примере:


Ещё примеры:
 une.ch
une.ch
 gloriasrestaurants.com
gloriasrestaurants.com
 atelier-serge-thoraval.com/a>
atelier-serge-thoraval.com/a>
 purplerockscissors.com
purplerockscissors.com
4. Выбор объекта изображения
Текст поверх изображения эффективен только тогда, когда эта предполагаемая комбинация отлично сочетается между собой. К примеру, не выбирайте обобщающее изображение, если есть более конкретное изображение, которое более адекватно передаст ваше сообщение. При выборе изображения учитывайте его эмоциональность и буквальный контекст, особенно как они соотносятся с тоном сообщения, которое должен передать текст.
Некоторые советы:
- Выбирайте изображения, показывающие полное предложение. Пользователь должен чётко видеть объект изображения и понимать действие, запечатлённое в изображении, если такое вообще есть.
- Не выбирайте изображения со слабыми фокусными точками.
- Держите в голове значение «понятности» изображения. Если изображение более или менее вызывает чувства и меньше передаёт детали, тяжёлые наложения или фильтры могут применяться без потери действенности изображения.
Примеры:
 blood-and-water.animalplanet.com
blood-and-water.animalplanet.com
 pixelgrade.com
pixelgrade.com
 formula1data.com
formula1data.com
5. Фишка с трёхмерностью
Подумайте о том, где будет стоять текст в зависимости от уровня фокусировки различных элементов изображения. Не кажется ли, будто текст растворяется в фоне, или он всё-таки выходит на передний план? Сливается ли текст с фоном или же он имеет своё уникальное место в Z-позиции? А именно, как текст соотносится с фокусированными элементами изображения?
Правило большого пальца: чем меньше текст, тем вероятнее он окажется в Z-позиции.
В этом примере мы используем текст на переднем плане, который кажется, стоит ближе к нам, чем кусты на заднем плане. Несмотря на высокий уровень детализации заднего плана, наши глаза естественным образом отличают более длинные контуры и бóльшие формы букв, понимая текст куда легче, чем на «плохом» примере. На «плохом» примере буквы будто бы стоят в той же Z-позиции, что и листья на заднем плане. И из-за этого их становится трудно читать.


Ещё примеры:
 danielladraper.com
danielladraper.com
 lobagola.com
lobagola.com
 vivaco.com
vivaco.com
vc.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


