
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.

Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).

Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.

Достоинства растровой графики:
Недостатки растровой графики:
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
Недостатки векторной графики:
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
fotodizart.ru

Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не "думает" словами. Для него лишь существует двоичный код(прим. 01000110), который и является информацией.
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина "знает" в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер "прорисовывает" изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная, Трехмерная. Однако нас сегодня интересуют только первые два.
Растровая графика- изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой. Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.

Векторная графика - картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур... ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной "прочитать" изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании |
Вывод: Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
smartappliance.ru
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.

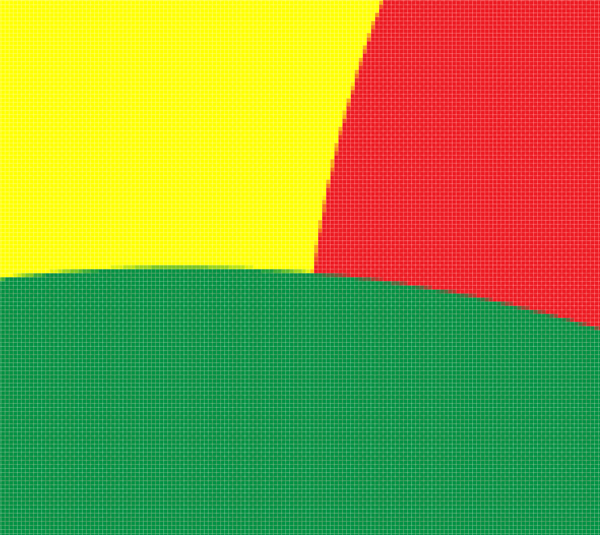
 Растровое изображение и его увеличенный фрагмент
Растровое изображение и его увеличенный фрагментРастровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
 Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович) Пример использования растровой графики: фотография
Пример использования растровой графики: фотографияВ отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.

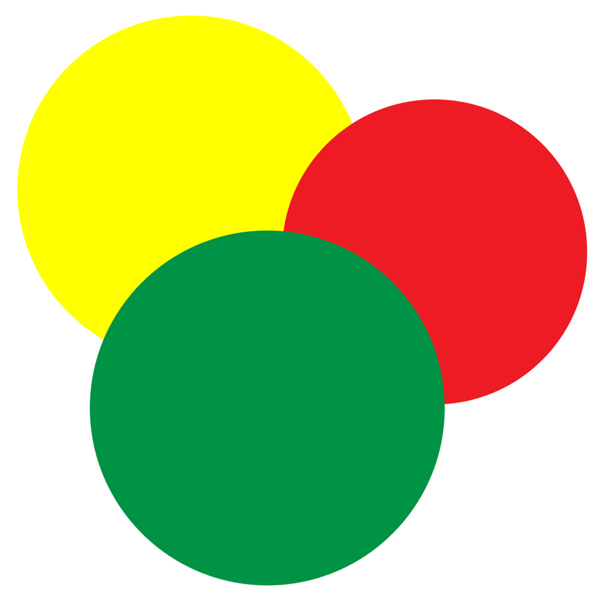
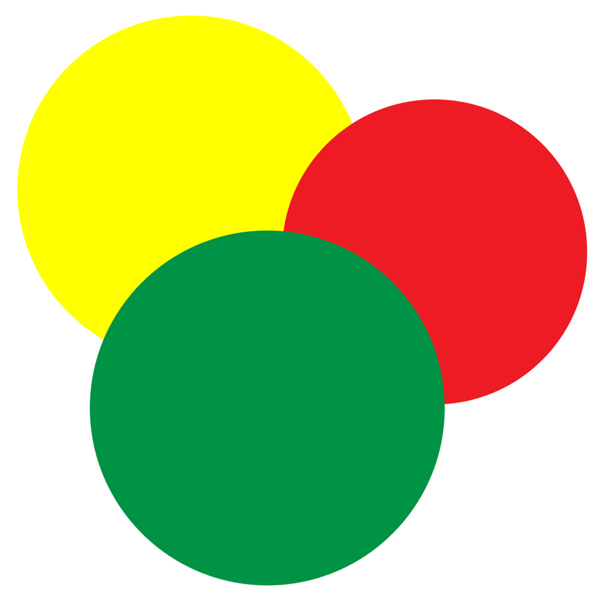
 Векторное изображение и его увеличенный фрагмент
Векторное изображение и его увеличенный фрагментВекторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
 Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons) Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
29 сентября 2016, статьи, Катя Климович.
Вконтакте
Фейсбук
Твитер
Телеграм
Гугл+
Одноклассники
htmlacademy.ru