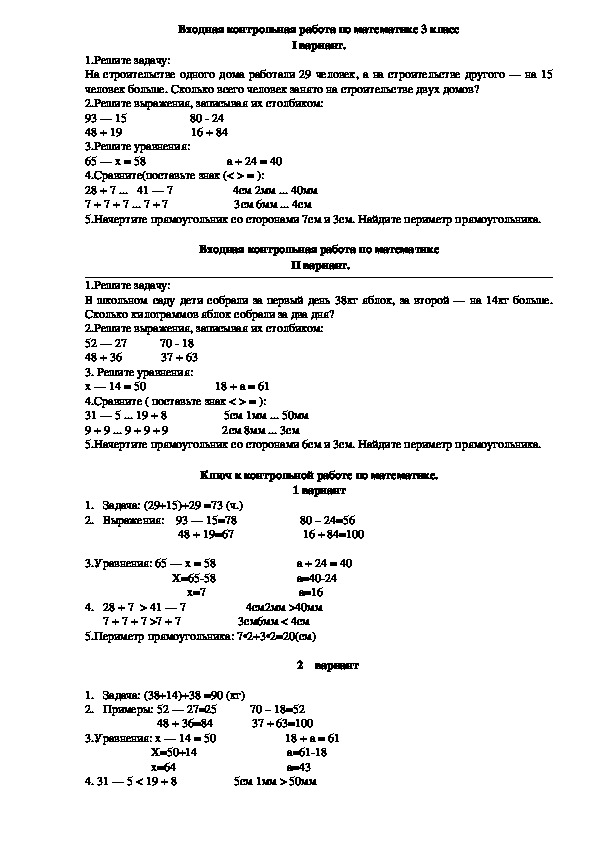
Входная контрольная работа 2 класс УМК » Школа России» | Учебно-методический материал по математике (2 класс) на тему:
Контрольная работа 1 четверть
2 класс
Вариант 1
- Реши задачу.
На стоянке такси стояло 12 автомашин. После того, как несколько машин уехало, осталось 5 машин. Сколько автомашин уехало?
- Найди значения выражений.
6 + 7 – 9 = 15 – (3 + 5) =
10 + 3 – 4 = 8 + (12 – 5) =
- Сравни, вставь вместо звездочек знаки >,
4 см 2 мм * 24 мм 1 м * 100 см
7 + 4 * 19 59 мин * 1 ч
13 мм * 2 см 68 мм * 6 см
- Числа 30, 5, 13, 55, 3, 35, 25, 50, 53, 33, 51, 31 – записать в порядке убывания.
- Начерти ломаную из трех звеньев, зная, что длина ломаной 10 см.
6*. Бабушка положила в тарелку 12 груш. После того как внуки взяли с тарелки по 1 груше, осталось 8 груш. Сколько у бабушки внуков?
Бабушка положила в тарелку 12 груш. После того как внуки взяли с тарелки по 1 груше, осталось 8 груш. Сколько у бабушки внуков?
Вариант 2
- Реши задачу.
Рыболовы поймали несколько окуней. Из 9 окуней они сварили уху, и у них осталось еще 7 окуней. Сколько всего окуней поймали рыболовы?
- Найди значения выражений.
5 + 8 – 9 = 14 – (2 + 5) =
10 + 5 – 6 = 4 + (16 – 8) =
- Сравни, вставь вместо звездочек знаки >,
3 дм 2 см * 23 см 1 см * 10 мм
8 +5 * 14 1 ч * 30 мин
25 мм * 4 см 53 мм * 5 см
- Начерти ломаную из трех звеньев, зная, что длина ломаной 8 см.
- Числа 79, 17, 7, 91, 70, 9, 97, 99, 19, 71, 90, 77 записать в порядке возрастания.
6*. У нашей кошки 7 котят. Некоторые из них рыжие, 2 чёрные и 1 белый. Сколько рыжих котят у кошки?
Сколько рыжих котят у кошки?
Входная контрольная работа по математике (2 класс). УМК «Школа России»
Входная контрольная работа по математике для 2 класса ______________________________
вариант:
1. Запиши по порядку числа от 8 до 14.________________________________________
2.Запиши цифрами числа: двенадцать ________шестнадцать ______ двадцать ______
3. Запиши следующие 2 числа последовательности: 1, 3, 5, _____________
4. Найди сумму чисел: 9 и 3 _________________ Найди разность чисел: 11 и 2______________
Уменьши число 7 на 2 ____________________ Увеличь число 6 на 3 ____________________
5. Выполни действия и запиши результаты.
8 + 2 = ___ 5 + 0 = ___ 15 – 2 = ___ 6 + 7 – 8 =___
10 – 7 =___ 4 — 0 =___ 14 + 3 =___ 8 + 4 – 3 = ___
6. Реши задачу:
У Оли было 6 открыток, ей купили ещё 4 открытки. Сколько открыток стало у Оли?
________________________________________
Ответ:
7. Реши задачу:
Реши задачу:
На огороде выросло 3 арбуза, а дынь на 6 больше. Сколько дынь выросло на огороде?
_________________________________________
Ответ: ___________________________________________________________________________
8. Реши задачу:
В вазе лежало 7 яблок, а груш на 3 больше, чем яблок. Сколько груш лежало в вазе? Сколько всего фруктов лежало в вазе?
______________________________________________________________________
______________________________________________________________________
Ответ: ________________________________________________________________
9. Вырази:
18 см = … дм …см 1 дм 3 см = … см
10. Сравни (поставь знаки >, <, =):
13 — 8 20 3 см 17 см
16 15 + 2 1 дм 4 см 2 дм
11.Начерти два отрезка. Длина первого 5 см, а длина второго на 2 см больше.
Длина первого 5 см, а длина второго на 2 см больше.
*Миша разломал палку в 2 местах. Сколько частей получилось у Миши?__________________
* Паша взял лист бумаги и согнул его пополам. Потом он согнул бумагу ещё раз и разрезал по линиям изгиба. Сколько всего кусочков бумаги получилось у Паши? ___________________
* Сколько на рисунке разных четырёхугольников? Обведи верный ответ: 1 2 3 4 5
Входная контрольная работа по математике для 2 класса ______________________________
вариант:
1.Запиши по порядку числа от 6 до 12.________________________________
2.Запиши цифрами числа: четырнадцать _____ семнадцать ______ двадцать ______
3. Запиши следующие 2 числа последовательности: 2, 4, 6, ___________
4. Найди сумму чисел: 8 и 4__________________ Найди разность чисел: 13 и 4_________________
Уменьши число 9 на 2 ____________________ Увеличь число 5 на 3 _______________________
5. Выполни действия и запиши результаты.
Выполни действия и запиши результаты.
10 – 2 = ___ 6 + 0 =___ 16 – 2 = ___ 7 + 7 – 5 = ___
4 + 5 = ___ 8 – 0 =___ 15 + 3 = ___ 6 + 9 – 8 =___
6. Реши задачу:
У Коли было 7 книг. Ему купили ещё 3 книги. Сколько книг стало у Коли?
_____________________________________________
7. Реши задачу:
Женя нашёл 3 ракушки, а Ира на 5 больше. Сколько ракушек нашла Ира?
________________________________________________
Ответ: __________________________________________________________________________
8. Реши задачу:
В первой коробке было 8 кубиков, а во второй — на 2 кубика больше. Сколько кубиков было во второй коробке? Сколько всего кубиков в двух коробках?
______________________________________________________________________
______________________________________________________________________
Ответ: ________________________________________________________________
9. Вырази:
Вырази:
15 см = … дм …см 1 дм 2 см = … см
10.Сравни (поставь знаки >, <, =):
20 13 — 18 5 см 19 см
16 13 + 2 2 дм 1 дм 4 см
11.Начерти два отрезка. Длина первого 4 см, а длина второго на 2 см больше.
*Саша разломал палку в 2 местах. Сколько частей получилось у Саши?__________________
*Гриша взял лист бумаги и согнул его пополам. Потом он согнул бумагу ещё раз и разрезал по линиям изгиба. Сколько всего кусочков бумаги получилось у Гриши? ___________________
* Сколько на рисунке разных треугольников? Обведи верный ответ: 1 2 3 4 5
Входная контрольная работа по литературному чтению (УМК «Перспектива») 2 класс
Входная контрольная работа по литературному чтению (УМК «Перспектива»)
2019-2020 учебный год 2 класс
Ф. И. ________________________________________________________ класс________________________
И. ________________________________________________________ класс________________________
Прочитай текст и выполни задания. Если возникнут затруднения, перечитай текст
МИТИНЫ ДРУЗЬЯ
Зимой лосиха с лосёнком ночевали в осиннике. Лес стоял белый под снегом. Иней оседал на ветках, на спине лосихи. Послышался хруст снега. Лосиха насторожилась. Волк мелькнул среди деревьев. Лоси помчались по снегу в лес. За ними погналась стая волков.
Впереди беглецов – плетень у лесной сторожки и раскрытые ворота. Сзади волки. Лоси остановились: куда деваться? Животные бросились прямо в ворота.
Сын лесника Митя разгребал во дворе снег. Лоси чуть не сбили его с ног. Он выглянул в ворота, а там волки. Митя смело замахнулся лопатой и отогнал волков. Лоси оправились от испуга и ушли обратно в лес. Они всю зиму обитали в лесу около сторожки. (По Г. Скребицкому)
Часть А. При выполнении заданий этой части выбери один верный ответ.
При выполнении заданий этой части выбери один верный ответ.
А1. Определи жанр прочитанного произведения.
А) стихотворение Б) сказка В) рассказ
А2. Как зовут главного героя произведения?
А) Алексей Б) Митя В) Игорь
А3. В какое время года происходят события?
А) зима Б) осень В) весна
А4. Каких животных спасал от волков мальчик?
А) зайцев Б) лосей В) оленей
А5. Как Митя смог отогнать волков?
А) замахнулся палкой Б) выстрелил из ружья В) замахнулся лопатой
А6. Где ночевала лосиха с лосёнком?
А) в осиннике Б) в ельнике В) в лесу
А7. Какую работу выполнял во дворе Митя?
А) строил снеговика Б) разгребал снег В) заливал каток
А8. Почему насторожилась лосиха?
А) увидела волка Б) услышала выстрел охотника В) послышался хруст снега
А9. Какое качество помогло мальчику отогнать волка?
А) трудолюбие Б) смелость В) сила
А10.
А) ушли обратно в лес Б) остались во дворе В) вернулись в осинник
Часть Б. При выполнении заданий этой части запиши краткий ответ.
Б1. Запиши, где оседал иней?
_______________________________________________________________________________
Б2. О чём хотел рассказать автор? (О жизни животных в лесу; о смелом поступке мальчика; о красоте зимнего леса). Выбери ответ и запиши.
______________________________________________________________________________
Б3. Закончи предложение:
Впереди беглецов — ______________________________________________________________
_______________________________________________________________________________
Часть С. При выполнении заданий этой части запиши развёрнутый ответ.
С1. Объясни, как ты понимаешь значение слова ПЛЕТЕНЬ?
___________________________________________________________________________
С2. Приходилось ли тебе помогать животным? Напиши об этом мини-сочинение.
______________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Нарисуй иллюстрацию к прочитанному произведению*
Входная контрольная работа по русскому языку для 6 класса.
 ФГОС
ФГОСВходная контрольная работа по русскому языку 6 класс с ответами. Работа состоит из 2 частей (1 часть — 14 заданий, 2 часть — 6 заданий). Каждое верно выполненное задание оценивается в 1 балл.
1 часть проводится в тестовой форме и проверяет знания учащихся по основным разделам русского языка (орфоэпии, фонетике, морфемике и т.д.).
2 часть – работа с текстом.
Шкала оценивания:
19 – 20 баллов – оценка 5
15 – 18 баллов – оценка 4
10 – 14 баллов – оценка 3
Менее 10 баллов – оценка 2
Часть 1
1. В каком слове не совпадает количество букв и звуков?
1) щётка
2) яркий
3) бумага
4) шалаш
2. В каком слове ударение падает на второй слог?
1) звонишь
2) алфавит
3) километр
4) документ
3. Какое слово состоит из приставки, корня, двух суффиксов, окончания?
1) спутник
2) удивить
3) надумал
4) расстилается
4. Укажите суффикс глагола прошедшего времени
Укажите суффикс глагола прошедшего времени
1) –ат-
2) –и-
3) –л-
4) –ал-
5. Найдите верный ответ в определении грамматических признаков.
1) прочитать – глагол несовершенного вида
2) море – нарицательное существительное
3) глубока (река) – прилагательное в полной форме
4) дышать – глагол первого спряжения
6. Укажите слово, в котором после шипящего пишется Ь
1) сжеч…
2) колюч…
3) груш…
4) пляж…
7. В каком ряду буквы пропущены только в словах с чередующимися гласными в корне?
1) р..сли, заст..лать, б..рюзовый
2) зам..реть, прол..жили, проб..ваю
3) заб..рать, р..сток, зам..рзать
4) бл..стеть, зап..реть, р..стение
8. Укажите слово, в корне которого после шипящей пишется буква О
1) уч..ба
2) щ..точка
3) ш..рохи
4) пш..нка
9. В каком слове на конце приставки пишется буква З?
1) Ра. .шумелся
.шумелся
2) в..бесился
3) бе..страшный
4) и..пуганный
10. В каком случае дано неправильное объяснение выбора орфограммы?
1) ш..пот –в корне пишется Ё, т.к. можно проверить шепчет
2) ц..ркач – в корне слова пишется буква И
3) ..бежать – пишется приставка З, т.к. она находится перед звонкой Б.
4) водор..сли – в корне с чередование перед С пишется буква О
11. Найдите ошибку в характеристике предложения.
Лес зазеленеет, когда пригреет весеннее солнышко.
1) повествовательное
2) сложное
3) бессоюзное
4) грамматическая основа первого П. – лес зазеленеет; второго – пригреет солнышко
12. В каком П. союз И связывает однородные сказуемые? (Знаки препинания не расставлены)
1) Вода журчит под толщей снега и набирает она силу для победы весны.
2) Снег усилился и снежинки лупили по шлему.
3) Подул сильный ветер и с деревьев посыпались листья.
4) Апрельский дождь прошёл и освежил всё вокруг
13. В каком П. допущена пунктуационная ошибка?
1) В нашем лесу обитают разные звери, зайцы, лисы и даже волки.
2) Уважаемые родители, собрание состоится в субботу в три часа.
3) Она проснулась окончательно, когда её лица коснулся луч солнца.
4) Дорожка выбежала на берег и пошла вдоль него.
14. Укажите сложное предложение (Знаки препинания не расставлены)
1) Исчезают последние клочки снега и появляется трава.
2) Ещё зелёный стоит старый развесистый дуб и роняет жёлуди.
3) Медленно кружатся падают с берёз лёгкие жёлтые листья.
4) В лесу водилось множество разных птиц иволги кукушки дятлы поползни.
Часть 2
Прочитайте текст и выполните данные ниже задания.
(1) … (2) Их так много, что трудно решить даже, с каких слов начать.
(3) Летние грозы проходят над землёй и заваливаются за горизонт. (4) В народе говорят, что туча не прошла, а свалилась. (5) Молнии то бьют в землю прямым ударом, то полыхают в чёрных тучах, как вырванные с корнем ветвистые деревья. (6) Гром перекатывается, грохочет, ворчит, рокочет, встряхивает землю…
(5) Молнии то бьют в землю прямым ударом, то полыхают в чёрных тучах, как вырванные с корнем ветвистые деревья. (6) Гром перекатывается, грохочет, ворчит, рокочет, встряхивает землю…
(7) Рядом с зарницей стоит слово заря – одно из прекраснейших слов русского языка. (8) Заря бывает не только утренняя, но и вечерняя. (9) Она разливает по небу множество красок и медленно переходит в сумерки и ночь…
(10) Я уверен, что для полного овладения русским языком нужно не только общение с народом, но и с природой.
(По К.Паустовскому)
1. Какое предложение должно быть первым в этом тексте?
1) Русский язык богат синонимами.
2) Сколько превосходных слов существует в русском языке для так называемых небесных явлений!
3) Меня всегда интересовала история происхождения слов.
2. Определи тип речи данного текста
1) повествование
2) описание
3) рассуждение
3. Определи стиль речи данного текста
1) научный
2) разговорный
3) художественный
4. Какое высказывание полнее раскрывает главную мысль текста?
Какое высказывание полнее раскрывает главную мысль текста?
1) В русском языке множество слов для обозначения небесных явлений.
2) Грозы, молнии, зарницы – небесные явления.
3) Для полного овладения русским языком достаточно общения с природой.
5. В каком варианте указана грамматическая основа третьего предложения?
1) летние грозы проходят и заваливаются
2) грозы проходят и заваливаются
3) грозы проходят
6. В каком предложении автор использует сравнение?
1) 4
2) 5
3) 8
Ответы на входную контрольную работу по русскому языку 6 класс
Часть 1
1-2, 2-1, 3-3, 4-3, 5-2, 6-1, 7-4, 8-3, 9-2, 10-3, 11-3, 12-4, 13-1, 14-1
Часть 2
1-2, 2-3, 3-3, 4-1, 5-2, 6-2
входная контрольная работа по литературному чтению
Входная контрольная работа по литературному чтению
Класс___________________________________________________
Дата____________________________________________________
Фамилия имя __________________________________________
1.
 Прочитай текст.
Прочитай текст.1
10
20
28
39
48
52
60
64
72
83
94 Кораблик.
Однажды Лягушонок, Цыплёнок, Мышонок, Муравей и Жучок пошли гулять.
Пришли на речку. Лягушонок обрадовался, прыгнул в воду и остальных позвал. Но никто, кроме Лягушонка, не умел плавать.
Лягушонок стал смеяться над товарищами. Да так хохотал, что чуть не захлебнулся. Обиделись Цыплёнок, Мышонок, Муравей и Жучок. Стали думать. Думали-думали и придумали.
Цыплёнок принёс листочек. Мышонок нашёл ореховую скорлупку. Муравей притащил соломинку. Жучок — верёвочку.
В скорлупку воткнули соломинку, листик верёвочкой привязали. Получился кораблик. Сели Цыплёнок, Мышонок, Муравей и Жучок на кораблик и поплыли. Лягушонок вынырнул, чтобы ещё раз посмеяться. А кораблик уже далеко уплыл.
(По В. Сутееву)
2. К какому жанру относится данное произведение?
Правильный ответ отметь + .
 стихотворение
стихотворениесказка
рассказ
3. Напиши имена друзей из рассказа
____________________________________________________________________________________________________________________________________________________
4. Как друзья переплыли реку? Выбери правильный ответ
Каждый сам по себе.
Все вместе, построив кораблик.
5. Соедини стрелками так, чтобы можно было понять, кто что принёс
Цыплёнок верёвочку
Мышонок соломинку
Муравей скорлупку
Жучок листочек
6. Укажи, в каком порядке происходили события. Цифра 1 уже стоит, поставь
цифры 2,3,4,5
А кораблик уже далеко уплыл.
Лягушонок стал смеяться над товарищами.
1 Пришли на речку Лягушонок, Цыплёнок, Мышонок, Муравей и Жучок.
Получился кораблик.

Муравей притащил соломинку.
7. Как ты оцениваешь поведение лягушонка? Напиши.
________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
8. О чём этот текст ( главная мысль текста)? Отметь знаком + . о труде о дружбе
о животных о кораблике
Ответы входной контрольной работы
по литературному чтению для учащихся 2 класса
1. Прочитай текст.
Критерий достижения планируемого результата:
4 балла – темп чтения составляет более 41 слова в минуту;
3 балла – темп чтения составляет от 31 до 40 слов в минуту;
2 балла – темп чтения составляет от 21 до 30 слов в минуту;
1 балл – темп чтения составляет от 15 до 20 слов в минуту;
0 баллов – темп чтения ниже 15 слов в минуту.

2. К какому жанру относится данное произведение?
Правильный ответ отметь +
стихотворение
+ сказка
рассказ
3. Напиши имена друзей из рассказа .Критерий достижения планируемого результата:
Записаны все герои рассказа: Цыпленок, Мышонок, Муравей и Жучок.( по 1 баллу за каждый персонаж)
4. Как друзья переплыли реку? Выбери правильный ответ
Критерий достижения планируемого результата:
Образец правильного ответа: все вместе, построив кораблик.(1 балл).
5. Соедини стрелками так, чтобы можно было понять, кто что принёс.
Цыплёнок верёвочку
Мышонок соломинку
Муравей скорлупку
Жучок листочек
Критерий достижения планируемого результата:
Образец правильного ответа: выбран правильный ответ. (каждая правильная стрелка -1 балл)
6. Укажи, в каком порядке происходили события.
 Цифра 1 уже стоит, поставь
Цифра 1 уже стоит, поставь цифры 2,3,4,5
Критерий достижения планируемого результата:
Образец правильного ответа:
5 А кораблик уже далеко уплыл.
2 Лягушонок стал смеяться над товарищами.
1 Пришли на речку Лягушонок, Цыплёнок, Мышонок, Муравей и Жучок.
4 Получился кораблик.
3 Муравей притащил соломинку.
каждый правильный ответ — 1 балл
7. Как ты оцениваешь поведение лягушонка?
Критерий достижения планируемого результата:
2 балла — оценка поведения лягушонка как отрицательная;
1 балл — дана любая оценка;
0 баллов — оценка не дана.
8. О чём этот текст ( главная мысль текста)? Отметь знаком + . Критерий достижения планируемого результата:
о труде + о дружбе
о животных о кораблике
Образец правильного ответа: выбран правильный ответ. (1 балл)
Оценка результатов теста
19 — 21 балл – дети, достигшие как базового, так и более высокого уровня подготовки.

18 – 12 баллов — дети, достигшие уровня базовой подготовки, но не превышающих его.
11 балов и менее — группа риска
входные контрольные работы 2-4 класс
Входные контрольные работы
по русскому языку и математике
Русский язык.
2 класс.
Диктант.
Мурзик.
У Яши жил кот Мурзик. Мурзик любил играть в кустах.. Яша долго искал кота. А кот сидел на крыльце.
Задания.
1. Замените одну букву так, чтобы получилось новое слово:
Палка, удочка, роза.
Подчеркни согласные буквы.
2. Вставить пропущенные гласные, записать полученные слова:
М….л (а,и,е,ё,я).
3. Используя слоги, составить и записать слова:
Лу жи ли
Мы ши ны.
3 класс.
В школе.
Ольга Иванова пришла в школу рано. Она дежурная. Девочка открыла окно. Свежий воздух влетел в класс. На столе стояли цветы. Их принёс Илья Жуков. У доски лежат мел и губка. Весело входят в класс мальчики и девочки. Идёт урок. Все читают сказки Пушкина.
Задания:
1. Подчеркни главные члены предложения № 4.
2. Вспомни и допиши парные звонкие и глухие согласные: б-п…
Придумай и запиши 2-3 слова с парными согласными в конце.
3. Выпиши только однокоренные слова:
Добр, добрый, Добрыня, добрался, добро.
Былина, былинка, бык, былое, быль.
4 класс.
Журавлиный крик.
Я стоял на опушке и слушал произвольную песню леса. С неба упал журавлиный крик. Птицы летели косяком. Вдруг строй рассыпался. Что случилось в небе? Почему тревожно закричали журавли?
Вот птицы построились в круг. Они минут десять кружили над Волгой. Журавли попрощались с родным краем и скрылись за горизонтом. Мне было грустно. Я осмотрел местность. Осенний день провожал тёплые солнечные дни. На пороге стояла дождливая осень.
Журавли попрощались с родным краем и скрылись за горизонтом. Мне было грустно. Я осмотрел местность. Осенний день провожал тёплые солнечные дни. На пороге стояла дождливая осень.
Задания.
1. Определите количество слогов, букв и звуков в словах:
Урожай, ливень, ястреб.
2. Дописать ещё 2-3 однокоренных слова:
Пригорок, гора,…
Село, односельчане,…
3. Списать предложение, подчеркнуть главные члены, обозначить части речи.
Робкий зайчишка спрятался под кустом.
Математика.
2 класс.
1 вариант.
1. В одном рулоне 15м обоев, в другом – на 5 м меньше. Сколько всего метров обоев в рулонах?
2. Найти ошибки в примерах и решить их правильно.
4+2=6 7+3=9 8+1=9
6+2=7 3+3=6 4+5=8
3.Решить:
8-1= 7-2= 6-5= 10-3=
4. Поставить знаки :»больше», «меньше» или «равно»:
3+4…7 8-2…8-3
9-3….7 4+2…4+3
5. Начертить отрезок АВ длиной 7см, а отрезок ОМ – 3см. Узнать, на сколько см отрезок АВ длиннее, чем ОМ?
2 вариант.
1. В одном доме 18 квартир, в другом – на 8квартир меньше. Сколько всего квартир в двух домах?
2. найти ошибки в примерах и решить их правильно.
5+3=8 5+4=9 7+2=9
7+2=9 2+3=6 4+4=8
3.Решить:
9-1= 8-2= 7-5= 10-4=
6. Поставить знаки :»больше», «меньше» или «равно»:
3+5…7 9-3…9-4
7-3….4 6+2…6+3
7. Начертить отрезок АВ длиной 4см, а отрезок ОМ – 6см. Узнать, на сколько см отрезок АВ , чем ОМ?
3 класс.
1 вариант.
1. На полке было 16 книг. С полки сняли 5 книг, а затем на неё поставили 8 книг. Сколько книг стало на полке?
2. реши примеры.
91+9 53-20 47-24
60-7 50-23 28+39
67 – 24 30+64 51-19
4. Сравнить:
3дм…29см 42- 25…42-26
35см…3дм 5см 54+12…54+ 13
5. Начерти отрезок АВ длиной 7 см, а отрезок ОМ – на 5 см длиннее. Сосчитай сумму двух отрезков.
2 вариант.
1. На приём к врачу сначала записались 15 человек, а потом ещё 3 чел. Врач уже принял 7 чел. Сколько человек осталось принять врачу?
2. реши примеры.
реши примеры.
82+8 74-20 56-32
50-3 70-24 45+48
53 – 22 60+24 82-27
6. Сравнить:
5дм…49см 38- 23…38-24
48см…4дм 8см 73+13…73+ 14
7. Начерти отрезок АВ длиной 11 см, а отрезок ОМ – на 5 см короче. Сосчитай сумму двух отрезков.
4 класс.
1 вариант.
1. На одной машине привезли 100 коробок с конфетами, а на другой –на 50 коробок меньше. Сколько килограммов конфет привезли, если в каждой коробке по 4кг конфет?
2. Вычисли значения выражений:
64: (4х2)х2 240+(620-200):7
19х3+2х27 80х3+450-90
3.Решить уравнения:
Хх8=72 42- у=21
8. Найти периметр прямоугольника, если его длина 6 см, а ширина в 2 раза меньше.
9. Закончи запись:
6м 7дм = ….дм 5см 2мм = ….мм 3ч.=….мин.
Вариант2.
1. Для лагеря купили 50 наборов фломастеров, по 6 штук в каждом, а наборов карандашей – на 20 меньше. Сколько всего фломастеров и карандашей купили?
2. 56:(7х2)х2 690+(450-300):5
13х4+3х17 90х4+240-70
3. Решить уравнения:
Решить уравнения:
54:х=9 у-24=48
4. Найти периметр прямоугольника, если его длина 8 см, а ширина в 2 раза меньше.
5. Закончи запись:
2м 5дм = ….дм 3см 1мм = ….мм 4ч.=….мин.
Что будет, если каждый день съедать немного грецких орехов
ЗдоровьеПолучить короткую ссылку
17901
Грецкие орехи положительно влияют на снижение риска развития сердечно-сосудистых заболеваний и понижают плохой холестерин, сообщили специалисты по питанию
НУР-СУЛТАН, 31 авг — Sputnik. О пользе ежедневного употребления грецких орехов написали в журнале Circulation Американской кардиологической ассоциации, сообщает РИА Новости.
Грецкие орехи — богатый источник альфа-линоленовой кислоты, относящейся к классу омега-3-ненасыщенных жирных кислот.
Предыдущие исследования показали, что у людей, регулярно употребляющих в пищу любые орехи, и грецкие в частности, реже развиваются сердечные заболевания и случаются инсульты.
Исследователи из США и Испании во главе с Эмилио Росом (Emilio Ros), директором Клиники липидов Службы эндокринологии и питания Клинической больницы Барселоны выяснили причину: грецкие орехи не только снижают уровень холестерина липопротеидов низкой плотности (ЛПНП), известного как «плохой холестерин», но и изменяют соотношение размеров его частиц в лучшую сторону.
«Частицы ЛПНП бывают разных размеров. Маленькие плотные частицы чаще связаны с атеросклерозом, зубным налетом или жировыми отложениями, которые накапливаются в артериях», — сообщил доктора Роса.
Авторы провели исследование, в котором приняли участие 708 человек в возрасте от 63 до 79 лет — здоровые люди, проживающие в Барселоне в Испании и в Лома-Линда в Калифорнии. Работа была посвящена изучению того, способствуют ли грецкие орехи здоровому старению.
Участников случайным образом разделили на две группы: рабочую и контрольную. Первые получали в течение двух лет ежедневно по полстакана грецких орехов. У участников обеих групп проверяли уровни холестерина, а также концентрацию и размер частиц липопротеинов, состав которых анализировали методом спектроскопии ядерного магнитного резонанса.
У участников обеих групп проверяли уровни холестерина, а также концентрацию и размер частиц липопротеинов, состав которых анализировали методом спектроскопии ядерного магнитного резонанса.
Такой расширенный тест позволил ученым более точно определить характеристики липопротеинов, с которыми связан повышенный риск развития сердечно-сосудистых заболеваний.
«Наше исследование выходит за рамки контроля только уровня холестерина ЛПНП. Мы хотели получить полное представление обо всех липопротеинах и о влиянии ежедневного употребления грецких орехов на снижение риска сердечно-сосудистых заболеваний», — говорит Рос.
Через два года у участников из рабочей группы уровень общего холестерина снизился в среднем на 8,5 процента, содержание ЛПНП — в среднем на 4,3 процента, а наиболее вредных мелких частиц ЛПНП — на 6,1 процента.
Холестерин липопротеинов промежуточной плотности, который является предшественником ЛПНП, также снизился. При этом исследователи не зафиксировали у участников значимой прибавки в весе.
Отмечается также, что полезные жиры в грецких орехах не способствуют набору веса.
Энергии | Бесплатный полнотекстовый | Управление минимальной входной мощностью для усилителя класса E с использованием транзистора из нитрида галлия с высокой подвижностью электронов в режиме истощения Усилители мощности класса E
хорошо работают в приложениях беспроводной передачи энергии (БПЭ) [1] благодаря своей простой топологии, а также высокой эффективности при нулевой нагрузке. условия переключения напряжения (ZVS) и переключения производной нулевого напряжения (ZVDS). Таким образом, они используются в различных приложениях, таких как зарядка аккумуляторов [2], дроны [3], светодиодное освещение [4] и биомедицина [5].Многие исследования продемонстрировали отличные характеристики усилителей мощности класса E [6,7], особенно при использовании транзисторов с высокой подвижностью электронов из нитрида галлия (GaN HEMT) [7,8,9,10,11]. GaN HEMT обеспечивают высокую эффективность и производительность благодаря своим исключительным характеристикам, таким как низкие потери заряда затвора [7] и емкость затвор-исток, которые почти обеспечивают идеальный ZVS [8,9]. Однако производительность усилителей мощности класса E зависит от изменения нагрузки в дополнение к различным неидеальным факторам [12].В ответ были предложены различные стратегии оптимизации усилителей класса E для повышения эффективности работы и увеличения дальности передачи. Эти стратегии включают в себя настраивающую пару [13]; коэффициент заполнения и частота настройки для катушек индуктивности и конденсаторов [14]; контроль и компенсация колебаний муфты и сопротивления нагрузки [10,11]; соединительная конструкция [15]; и добавление передатчиков [16,17]. Кроме того, в исследовании был предложен аналитический метод, который учитывает неидеальные факторы (такие как сопротивление индуктивности, сопротивление и ток утечки), чтобы уменьшить разницу между расчетными и фактическими значениями [18].Более того, хотя использование GaN HEMT в усилителях мощности класса E повышает эффективность и производительность, необходимо разработать совместимый и подходящий драйвер затвора для управления GaN HEMT [19,20].
Однако производительность усилителей мощности класса E зависит от изменения нагрузки в дополнение к различным неидеальным факторам [12].В ответ были предложены различные стратегии оптимизации усилителей класса E для повышения эффективности работы и увеличения дальности передачи. Эти стратегии включают в себя настраивающую пару [13]; коэффициент заполнения и частота настройки для катушек индуктивности и конденсаторов [14]; контроль и компенсация колебаний муфты и сопротивления нагрузки [10,11]; соединительная конструкция [15]; и добавление передатчиков [16,17]. Кроме того, в исследовании был предложен аналитический метод, который учитывает неидеальные факторы (такие как сопротивление индуктивности, сопротивление и ток утечки), чтобы уменьшить разницу между расчетными и фактическими значениями [18].Более того, хотя использование GaN HEMT в усилителях мощности класса E повышает эффективность и производительность, необходимо разработать совместимый и подходящий драйвер затвора для управления GaN HEMT [19,20]. С этой целью привод затвора с накачкой заряда, представленный Ишибаши [20], полезен для управления GaN HEMT с обедненным (D) режимом в усилителе класса E. В предыдущих исследованиях было предложено несколько изготовленных в лаборатории HEMT GaN с D-режимом в каскаде. конфигурации [21,22]. Чтобы полностью использовать преимущества изготовленных GaN HEMT в усилителях класса E, в этом исследовании использовался GaN HEMT с D-модой и драйвером затвора с накачкой заряда.В частности, в этом исследовании была экспериментально протестирована эквивалентная схема усилителя класса E с GaN HEMT с D-модой. Кроме того, на основе эквивалентной схемы, характеристики изготовленного GaN HEMT с D-модой и параметр совместимого драйвера затвора с накачкой заряда для GaN HEMT с D-модой были включены в анализ для повышения практической осуществимости. Мы продолжаем нашу работу, представленную в [23], чтобы оптимизировать работу для каждого сценария, используя предложенное управление минимальной потребляемой мощностью.
С этой целью привод затвора с накачкой заряда, представленный Ишибаши [20], полезен для управления GaN HEMT с обедненным (D) режимом в усилителе класса E. В предыдущих исследованиях было предложено несколько изготовленных в лаборатории HEMT GaN с D-режимом в каскаде. конфигурации [21,22]. Чтобы полностью использовать преимущества изготовленных GaN HEMT в усилителях класса E, в этом исследовании использовался GaN HEMT с D-модой и драйвером затвора с накачкой заряда.В частности, в этом исследовании была экспериментально протестирована эквивалентная схема усилителя класса E с GaN HEMT с D-модой. Кроме того, на основе эквивалентной схемы, характеристики изготовленного GaN HEMT с D-модой и параметр совместимого драйвера затвора с накачкой заряда для GaN HEMT с D-модой были включены в анализ для повышения практической осуществимости. Мы продолжаем нашу работу, представленную в [23], чтобы оптимизировать работу для каждого сценария, используя предложенное управление минимальной потребляемой мощностью. Демонстрация ручного управления ZVS была представлена в предыдущей статье [23].В предыдущих исследованиях также были предложены собственные уникальные методы создания высокоэффективного усилителя мощности класса E для систем БПЭ. PTE TX-катушки с NIC [24] был намного выше, чем у обычной системы WPT. УМ класса E [25], основанный на методе преобразования нагрузки и импеданса, продемонстрировал высокоэффективный БПЭ для широкого диапазона нагрузок. В этом исследовании использовалась простая справочная таблица, в которой выбиралась лучшая комбинация и процедура различных рабочих циклов, частот и VDD, чтобы обеспечить быстрый отклик и оптимизировать эффективность усилителей класса E.Эта статья организована следующим образом. Конструкция привода затвора GaN HEMT в D-режиме для беспроводной передачи энергии чувствительна к таким параметрам, как паразитные емкости, выходная характеристика, передаточная характеристика и ток утечки. Поэтому условия изготовления и параметры GaN HEMT в D-режиме представлены в разделе 2.
Демонстрация ручного управления ZVS была представлена в предыдущей статье [23].В предыдущих исследованиях также были предложены собственные уникальные методы создания высокоэффективного усилителя мощности класса E для систем БПЭ. PTE TX-катушки с NIC [24] был намного выше, чем у обычной системы WPT. УМ класса E [25], основанный на методе преобразования нагрузки и импеданса, продемонстрировал высокоэффективный БПЭ для широкого диапазона нагрузок. В этом исследовании использовалась простая справочная таблица, в которой выбиралась лучшая комбинация и процедура различных рабочих циклов, частот и VDD, чтобы обеспечить быстрый отклик и оптимизировать эффективность усилителей класса E.Эта статья организована следующим образом. Конструкция привода затвора GaN HEMT в D-режиме для беспроводной передачи энергии чувствительна к таким параметрам, как паразитные емкости, выходная характеристика, передаточная характеристика и ток утечки. Поэтому условия изготовления и параметры GaN HEMT в D-режиме представлены в разделе 2. 1, чтобы объяснить конструкцию привода затвора, совместимого с беспроводной передачей энергии. Конструкция привода затвора для GaN HEMT в D-моде сильно влияет на надежность резонансного WPT.С учетом электрических характеристик изготовленного GaN HEMT с D-модой конструкция привода затвора с накачкой заряда для GaN HEMT с D-модой представлена в разделе 2.2. Наконец, усилитель класса E со схемой управления затвором с накачкой заряда и предлагаемым управлением минимальной потребляемой мощностью описаны в разделах 2.3 и 2.4. В Разделе 3 представлена экспериментальная проверка резонансного БПЭ с минимальной входной мощностью, а выводы представлены в Разделе 4.
1, чтобы объяснить конструкцию привода затвора, совместимого с беспроводной передачей энергии. Конструкция привода затвора для GaN HEMT в D-моде сильно влияет на надежность резонансного WPT.С учетом электрических характеристик изготовленного GaN HEMT с D-модой конструкция привода затвора с накачкой заряда для GaN HEMT с D-модой представлена в разделе 2.2. Наконец, усилитель класса E со схемой управления затвором с накачкой заряда и предлагаемым управлением минимальной потребляемой мощностью описаны в разделах 2.3 и 2.4. В Разделе 3 представлена экспериментальная проверка резонансного БПЭ с минимальной входной мощностью, а выводы представлены в Разделе 4.Everline D15CC55UNVA ‐ C — Выход 55 Вт, 1500 мА, класс 2 Драйвер светодиодов — 0-10 В постоянного тока, аналоговое управление затемнением
Дополнительная информация
Брошюры и специальные листы
| Код акции | D15CC55UNVA ‐ C |
|---|---|
| Марка | Универсальное освещение |
| Семья | Светодиодный драйвер — постоянный ток, низкая мощность (> = 50 Вт) |
| Деталь № | D15CC55UNVA ‐ C010C |
| Диммируемая | Есть |
| Длина (дюйм) | 14. 25 дюймов (362 мм) 25 дюймов (362 мм) |
| Ширина (дюймы) | 1,18 дюйма (30 мм) |
| Высота (дюймы) | 1,00 дюйм (25,4 мм) |
| Напряжение (В) | 120 ~ 277 В перем. Тока |
| Входной ток | 0,56 / 120 В 0,24 / 277 В |
| Тип лампы | светодиод |
| UPC | 768386571377 |
| Выходное напряжение | 13 — 37 В |
| Выходной ток | 45 мА — 1500 мА |
| Выходная мощность | 55 Вт |
| Коэффициент мощности | > 0.95 |
| Начальная темп. (Мин.) | ‐40 ° C (-40 ° F) |
| Начальная темп. (Макс) | 85 ° С (185 ° F) |
| THD: | |
| Монтажная длина | 13,75 дюйма (349,3 мм) |
| Масса (фунты) | 1 |
| Длина выводов | Разъемы для ловушек / вставных разъемов для сплошного провода 18 AWG |
| Зарегистрировано в UL | cCSAus |
| Гарантия | 5 лет |
| Банкноты | Аналоговый регулятор напряжения от 0 до 10 В постоянного тока |
Универсал Световые технологии / Драйверы светодиодов
Постоянный ток, низкая мощность (> = 50 Вт)
— Драйверы EVERLINE® высокой мощности для наружного применения и с большим световым потоком оснащены схемами тепловой защиты с различными вариантами управления.
— Драйверы EVERLINE® для приложений средней мощности идеально подходят для потолочных светильников с высоким световым потоком, светильников с высокими пролетами и светильников для наружного освещения.
Драйверы мощностьюразработаны с учетом форм-фактора и опций управления для удовлетворения ваших потребностей в линейных, трековых и потолочных светильниках.
— Драйверы с настройкой предоставляют возможность устанавливать выходной ток на уровне ниже его полного выходного номинала, сохраняя при этом тот же диапазон напряжений. Этот новый настроенный уровень становится полным световым потоком для управления затемнением.
PCS PulseWorx UPB Модуль управления входом
Передает цифровые команды и состояние
Модуль управления входом ICM представляет собой высококачественное подключаемое интерфейсное устройство домашней автоматизации, предназначенное для передачи цифровых команд и состояния по существующим линиям электропередач при обнаружении низкого напряжения или замыкания контактов События.
Идеально подходит для подключения стандартных датчиков движения, световых датчиков, датчиков присутствия, напорных ковриков, радиочастотных пультов дистанционного управления, кнопок и т. Д.к системе управления освещением PulseWorx.
Эксплуатация
Просто подключите ICM к любой стандартной розетке и подключите устройство к одному или нескольким датчикам. Модуль управления вводом предоставляет два независимых канала входов общего назначения с изолированным замыканием контактов для активации одиночных источников света, запуска драматических сцен или отправки сообщений на центральный контроллер. ICM может быть настроен для отправки любой команды связи UPB для включения или выключения света или группы огней при изменении состояния входа (открытие / закрытие).Переключайтесь между двумя разными командами для каждого входа. Закройте вход один раз, чтобы активировать сцену — закройте ее снова, чтобы деактивировать сцену.
Определяет замыкание контакта по напряжению
Каждый вход можно настроить с помощью перемычки для определения замыкания сухого контакта или напряжения переменного или постоянного тока, если оно находится в пределах 30В класса 2. Четырехконтактный соединитель, который легко подключается, позволяет подключать два стандартных датчика или входы с расстояния до 1000 футов. Входы можно настроить так, чтобы они реагировали либо на кратковременное нажатие переключателя, либо на поддерживаемое замыкание переключателя.
Четырехконтактный соединитель, который легко подключается, позволяет подключать два стандартных датчика или входы с расстояния до 1000 футов. Входы можно настроить так, чтобы они реагировали либо на кратковременное нажатие переключателя, либо на поддерживаемое замыкание переключателя.
Передает в Powerline
Каждый вход полностью независим от другого входа и может быть запрограммирован на активацию и деактивацию любой связи, когда она закрывается или открывается.
Обнаружение отключено
Каждый входной канал считывания может быть временно приостановлен, когда ICM получает определенную команду активации UPB. Затем он может быть отменен после получения определенной команды UPB Deactivate. Это очень полезно для настройки кнопки на клавиатуре для приостановки ввода в особые моменты времени, когда вы не хотите, чтобы происходило «нормальное» распознавание.
Простота настройки
Как и все устройства PulseWorx, ICM можно изначально настроить с помощью бесплатного программного обеспечения UPStart Setup Software. UPStart позволяет настраивать такие параметры, как имя сети, идентификатор сети, идентификатор устройства, имя комнаты, имя устройства, уровни освещенности по умолчанию, скорость затухания, цвета светодиодов, отключение затемнения, время автоматического отключения и т. Д., А также проверять работу и мощность связи устройства. UPStart имеет возможность настроить всю сеть в автономном режиме, а затем загрузить информацию в устройства после их установки в доме.
UPStart позволяет настраивать такие параметры, как имя сети, идентификатор сети, идентификатор устройства, имя комнаты, имя устройства, уровни освещенности по умолчанию, скорость затухания, цвета светодиодов, отключение затемнения, время автоматического отключения и т. Д., А также проверять работу и мощность связи устройства. UPStart имеет возможность настроить всю сеть в автономном режиме, а затем загрузить информацию в устройства после их установки в доме.
UPB Система управления освещением PulseWorx
Являясь неотъемлемой частью полной системы управления освещением PulseWorx, это устройство использует запатентованную технологию связи Powerline UPB (изобретенную PCS) для надежной связи с любыми другими UPB-совместимыми устройствами по существующим домашним электрическим проводам. . Никаких новых проводов не требуется, что делает PulseWorx идеальным решением для модернизации. После завершения первоначальной настройки достаточно одного нажатия кнопки, чтобы активировать любую группу источников света (или практически все, что подключается к силовой проводке переменного тока) по всему дому одновременно.
Формы в HTML-документах
Формы в HTML-документах17.1 Введение в формы
HTML-форма — это раздел документа, содержащий обычное содержимое, разметка, специальные элементы, называемые , элементы управления (флажки, радио кнопки, меню и т. д.), а также надписи на этих элементах управления. Пользователи в целом «завершить» форму, изменив ее элементы управления (ввод текста выбор пункты меню и т. д.), прежде чем отправлять форму агенту для обработка (например, на веб-сервер, на почтовый сервер и т. д.)
Вот простая форма, которая включает ярлыки, переключатели, и нажмите кнопки (сбросьте форму или отправьте ее):
Примечание. Эта спецификация включает больше
подробная информация о формах в подразделах по
форма
проблемы с отображением.
Эта спецификация включает больше
подробная информация о формах в подразделах по
форма
проблемы с отображением.
пользователей взаимодействовать с формами через именованные элементы управления .
Контроль «контрольное имя» дано по его имени атрибут . Объем названия атрибут для элемента управления в ФОРМЕ element — это элемент FORM .
Каждый элемент управления имеет как начальное значение, так и текущее значение, оба из
которые представляют собой символьные строки.Пожалуйста, ознакомьтесь с определением каждого
контроль информации о начальных значениях и возможных ограничениях
от ценностей, налагаемых контролем. В общем, контроль «начальное значение» может быть
задается значением элемента управления атрибут. Однако начальное значение элемента TEXTAREA задается его содержимым, и
начальное значение элемента OBJECT в
форма определяется реализацией объекта (т. е. лежит вне
объем данной спецификации).
е. лежит вне
объем данной спецификации).
Контрольное значение «текущее значение» сначала устанавливается на начальное значение. После этого текущий элемент управления значение может быть изменено посредством взаимодействия с пользователем и скриптов.
А начальное значение элемента управления не меняется. Таким образом, когда форма reset, текущее значение каждого элемента управления сбрасывается до исходного значения. Если элемент управления не имеет начального значения, эффект сброса формы на этом элементе управления не определено.
Когда форма отправляется на обработку, некоторые элементы управления имеют свои имя в паре с их текущим значением, и эти пары отправляются вместе с формой.Эти элементы управления представленные пары имя / значение называются успешными элементами управления.
17.2.1 Типы управления
HTML определяет следующие типы элементов управления:
- пуговицы
- Авторы могут создавать кнопки трех типов:
Авторы создают кнопки с помощью КНОПКИ элемент или элемент INPUT .
 Пожалуйста
обратитесь к определениям этих элементов для получения подробной информации об указании
разные типы кнопок.
Пожалуйста
обратитесь к определениям этих элементов для получения подробной информации об указании
разные типы кнопок.Примечание. Авторы должны отметить, что элемент BUTTON предлагает более богатый возможности рендеринга, чем INPUT элемент.
- флажков
- Флажки (и переключатели) — это переключатели включения / выключения, которые могут быть
переключается пользователем. Переключатель находится в положении «включено», когда элемент управления выбранных атрибутов установлено.
Когда форма отправлена, только элементы управления флажком могут стать успешный. Несколько флажков в форма может иметь одно и то же имя элемента управления.Так, например, флажки позволяют пользователям выбрать несколько значения для одного и того же свойства. ВХОД Элемент используется для создания флажка.
- радиокнопки
- Радиокнопки похожи на флажки, за исключением того, что когда несколько
разделять то же самое
имя элемента управления, они исключают друг друга: когда один
включен, все остальные с таким же именем выключены.
 Используется элемент INPUT для создания радио-кнопки.
Используется элемент INPUT для создания радио-кнопки. - меню
- Меню предлагают пользователям варианты выбора.Элемент SELECT создает меню в сочетании с элементами OPTGROUP и OPTION .
- ввод текста
- Авторы могут создавать два типа элементов управления, которые позволяют пользователям для ввода текста. ВХОД элемент создает однострочный элемент управления вводом, а TEXTAREA элемент создает многострочное управление вводом. В обоих случаях, вводимый текст становится элементом управления текущая стоимость.
- выбор файла
- Этот тип элемента управления позволяет пользователю выбирать файлы так что их содержание может быть отправлено с формой.Элемент INPUT используется для создания элемент управления выбором файла.
- скрытое управление
- Авторы могут создавать элементы управления, которые не отображаются, но чьи значения
отправляются с формой.
 Авторы обычно используют этот тип управления, чтобы
хранить информацию между обменами клиент / сервер, которая в противном случае
могут быть потеряны из-за того, что HTTP не имеет состояния (см. [RFC2068]).
Используется элемент INPUT для создания скрытого элемента управления.
Авторы обычно используют этот тип управления, чтобы
хранить информацию между обменами клиент / сервер, которая в противном случае
могут быть потеряны из-за того, что HTTP не имеет состояния (см. [RFC2068]).
Используется элемент INPUT для создания скрытого элемента управления. - Элементы управления объектами
- Авторы могут вставлять общие объекты в такие формы, которые связаны значения отправляются вместе с другими элементами управления.Авторы создают объект элементы управления с элементом OBJECT .
Элементы, используемые для создания элементов управления, обычно появляются внутри ФОРМА элемент, но также может появляться снаружи объявления элемента FORM , когда они используется для создания пользовательских интерфейсов. Это обсуждается в разделе о внутренних событиях. Обратите внимание, что элементы управления вне формы не может быть успешным контролирует.
Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- действие = uri [CT]
- Этот атрибут определяет агент обработки формы.
 Например,
значение может быть HTTP URI
(для отправки формы в программу) или URI mailto (для отправки формы по электронной почте).
Например,
значение может быть HTTP URI
(для отправки формы в программу) или URI mailto (для отправки формы по электронной почте). - метод = получить | сообщение [CI]
- Этот атрибут указывает, какой метод HTTP будет использоваться для отправки набор данных формы. Возможный (без учета регистра) значениями являются get (по умолчанию) и post. Увидеть раздел о предоставлении формы для использования Информация.
- enctype = тип содержимого [CI]
- Этот атрибут определяет содержимое тип, используемый для отправки формы на сервер (когда значение метод — «пост»).Значение по умолчанию для этот атрибут «application / x-www-form-urlencoded». Значение «multipart / form-data» следует использовать в сочетании с элементом INPUT , тип = «файл».
- кодировка приема = список кодировки [CI]
- Этот атрибут определяет список кодировок символов для
входные данные, которые должны быть приняты сервером, обрабатывающим этот
форма.
 Значение представляет собой список значений кодировки, разделенных пробелами и / или запятыми. Сервер должен
интерпретировать этот список как список исключающего ИЛИ, т.е.е., сервер должен быть
может принимать любую кодировку символов для каждого полученного объекта.
Значение представляет собой список значений кодировки, разделенных пробелами и / или запятыми. Сервер должен
интерпретировать этот список как список исключающего ИЛИ, т.е.е., сервер должен быть
может принимать любую кодировку символов для каждого полученного объекта.Значение по умолчанию для этого атрибута — зарезервированная строка. «НЕИЗВЕСТНЫЙ». Пользовательские агенты могут интерпретировать это значение как символ кодировка, которая использовалась для передачи документа, содержащего этот элемент FORM .
- принять = список типов содержимого [CI]
- Этот атрибут определяет список типов содержимого, разделенных запятыми, которые сервер, обрабатывающий эту форму, будет правильно обрабатывать.Пользовательские агенты
может использовать эту информацию для фильтрации несоответствующих файлов, когда
предложение пользователю выбрать файлы для отправки на сервер
(см. элемент INPUT , когда тип = «file»).

Атрибуты, определенные в другом месте
- id , класс (по всему документу идентификаторы)
- язык (язык информация), дирек (направление текста)
- стиль (встроенный стиль Информация)
- заголовок (заголовок элемента)
- цель (целевой кадр Информация)
- при подаче , сброшен , onclick , ondblclick , onmousedown , onmouseup , на мышь над , onmousemove , onmouseout , г. onkeypress , г. onkeydown , onkeyup (внутренние события)
Элемент FORM действует как контейнер для контролирует.В нем указывается:
- Макет формы (заданный содержимым элемента).
- Программа, обрабатывающая заполненную и отправленную форму. (атрибут действия ). Получение программа должна иметь возможность анализировать пары имя / значение, чтобы использовать их.
- Способ отправки пользовательских данных на сервер. (атрибут метода ).
- Кодировка символов, которая должна быть принята сервером, чтобы для обработки этой формы ( accept-charset атрибут).Пользовательские агенты могут сообщать пользователю значение атрибута accept-charset и / или ограничивать возможность пользователя вводить нераспознанные символы.
Форма может содержать текст и разметку (абзацы, списки и т. Д.) В дополнение к элементам управления формой.
В следующем примере показана форма, которая должна быть обрабатывается программой «adduser» при отправке. Форма будет отправлена в программу с использованием метода HTTP «post».
В следующем примере показано, как отправить отправленную форму в адрес электронной почты:
Пожалуйста, обратитесь к разделу формы отправка информации о том, как пользовательские агенты должны готовить форму данные для серверов и то, как пользовательские агенты должны обрабатывать ожидаемые ответы.
Примечание. Дальнейшее обсуждение поведения серверов, получающих данные формы выходит за рамки данной спецификации.
INPUT - O EMPTY - элемент управления формы ->
type % InputType; ТЕКСТ - какой виджет нужен -
имя CDATA # ПРЕДПОЛАГАЕТСЯ - отправить как часть формы -
значение CDATA # ПРЕДПОЛАГАЕТСЯ - требуется для радио и флажков -
проверено (отмечено) # ПРЕДПОЛАГАЕТСЯ - для переключателей и флажков -
отключено (отключено) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
только для чтения (только для чтения) # ПРЕДПОЛАГАЕТСЯ - для текста и пароля -
размер CDATA # ПРЕДПОЛАГАЕТСЯ - для каждого типа поля -
maxlength NUMBER #IMPLIED - максимальное количество символов для текстовых полей -
src % URI; # ПРЕДПОЛАГАЕТСЯ - для полей с изображениями -
alt CDATA # ПРЕДПОЛАГАЕТСЯ - краткое описание -
usemap % URI; # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне клиента -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
onselect % Script; # ПРЕДПОЛАГАЕТСЯ - выделен какой-то текст -
на замену % Скрипт; # ПРЕДПОЛАГАЕТСЯ - значение элемента было изменено -
принимает % ContentTypes; # ПРЕДПОЛАГАЕТСЯ - список типов MIME для загрузки файлов -
>
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- тип = текст | пароль | флажок | радио | отправить | сбросить | файл | скрыто | изображение | кнопка [CI]
- Этот атрибут определяет тип создаваемого элемента управления.Значение по умолчанию для этого атрибута — «текст».
- имя = cdata [CI]
- Этот атрибут назначает имя элемента управления.
- значение = cdata [CA]
- Этот атрибут определяет начальную значение контроля. Это необязательно, за исключением случаев, когда Атрибут типа имеет значение «радио».
- размер = cdata [CN]
- Этот атрибут сообщает пользовательскому агенту начальную ширину контроль.Ширина указывается в пикселях, кроме случаев, когда Атрибут типа имеет значение «текст» или «пароль». В этом случае, его значение относится к (целому) количеству символов.
- макс. Длина = число [CN]
- Когда атрибут тип имеет значение «текст» или «пароль», этот атрибут определяет максимальное количество символов, которое может ввести пользователь. Этот количество может превышать указанный размер , в этом случае пользовательский агент должен предлагать механизм прокрутки.В значение по умолчанию для этого атрибута — неограниченное количество.
- проверено [CI]
- Когда атрибут тип имеет значение «радио» или «флажок», это логическое атрибут указывает, что кнопка включена. Пользовательские агенты должны игнорировать этот атрибут для других типов элементов управления.
- src = uri [CT]
- Когда Атрибут типа имеет значение «изображение», этот атрибут определяет расположение изображения, которое будет использоваться для украшения графического представления кнопка.
Атрибуты, определенные в другом месте
- id , класс (по всему документу идентификаторы)
- язык (язык информация), дирек (направление текста)
- титул (заголовок элемента)
- стиль (встроенный стиль Информация)
- alt (Альтернативный текст)
- выровнять (выравнивание)
- принять (юридический типы контента для сервера)
- только чтение (элементы управления вводом только для чтения)
- отключен (отключены элементы управления вводом)
- tabindex (переход с помощью вкладок)
- ключ доступа (ключи доступа)
- карта использования (клиентские карты изображений)
- onfocus , onblur , при выборе , при выборе , onclick , ondblclick , onmousedown , onmouseup , на мышь над , onmousemove , onmouseout , г. onkeypress , г. onkeydown , onkeyup (внутренние события)
17.4.1 Типы элементов управления, созданные с помощью INPUT
Тип элемента управления, определенный элементом INPUT , зависит от значения атрибута type :
- текст
- Создает элемент управления вводом однострочного текста.
- пароль
- Как «текст», но вводимый текст отображается таким образом, чтобы
скрыть символы (например, ряд звездочек). Этот тип управления
часто используется для конфиденциального ввода, такого как пароли.Обратите внимание, что текущее значение — это текст , введенный пользователем, а не текстом, отображаемым пользовательским агентом.
Примечание. Разработчикам приложений следует учитывать, что этот механизм обеспечивает лишь легкую защиту. Хотя пароль маскируется пользовательскими агентами от случайных наблюдателей, это передается на сервер в виде открытого текста и может быть прочитано кем угодно с низкоуровневым доступом к сети.
- флажок
- Создает флажок.
- радио
- Создает переключатель.
- представить
- Создает кнопку отправки.
- изображение
- Создает графическую кнопку отправки.
Значение атрибута src указывает
URI изображения, которое будет украшать кнопку. Для доступности
причины, авторы должны предоставить альтернативный текст для
изображение через атрибут alt .
Когда указывающее устройство используется для щелчка по изображению, форма отправляется, и координаты щелчка передаются на сервер.Х значение измеряется в пикселях слева от изображения, а значение y в пикселях от верхнего края изображение. Представленные данные включают имя .x = x-значение и name .y = y-value , где «name» — это значение атрибута name и значение x и значение y — координаты x и y значения соответственно.
Если сервер выполняет разные действия в зависимости от местоположения щелкнув, пользователи неграфических браузеров окажутся в невыгодном положении.Для этого причина, авторам следует рассмотреть альтернативные подходы:
- Используйте несколько кнопок отправки (каждая со своим изображением) вместо единственная графическая кнопка отправки. Авторы могут использовать таблицы стилей для контролировать расположение этих кнопок.
- Использовать на стороне клиента карта изображений вместе со скриптами.
- сброс
- Создает кнопку сброса.
- кнопка
- Создает кнопку. Пользовательские агенты следует использовать значение атрибута value как метка кнопки.
- скрыто
- Создает скрытый элемент управления.
- файл
- Создает элемент управления выбором файла. Пользователь агенты могут использовать значение значение атрибут в качестве исходного имени файла.
17.4.2 Примеры форм, содержащих элементы управления INPUT
Следующий пример фрагмента HTML определяет простую форму, которая позволяет пользователь должен ввести имя, фамилию, адрес электронной почты и пол. Когда кнопка отправки активирована, форма будет отправлена в программу указывается атрибутом action .
Эта форма может быть представлена следующим образом:
В разделе элемента LABEL , мы обсуждаем разметку таких ярлыков, как «Имя».
В следующем примере JavaScript проверка имени функции запускается, когда «onclick» происходит событие:
<ГОЛОВА> <ТЕЛО>

 Пожалуйста
обратитесь к определениям этих элементов для получения подробной информации об указании
разные типы кнопок.
Пожалуйста
обратитесь к определениям этих элементов для получения подробной информации об указании
разные типы кнопок. Используется элемент INPUT для создания радио-кнопки.
Используется элемент INPUT для создания радио-кнопки. Авторы обычно используют этот тип управления, чтобы
хранить информацию между обменами клиент / сервер, которая в противном случае
могут быть потеряны из-за того, что HTTP не имеет состояния (см. [RFC2068]).
Используется элемент INPUT для создания скрытого элемента управления.
Авторы обычно используют этот тип управления, чтобы
хранить информацию между обменами клиент / сервер, которая в противном случае
могут быть потеряны из-за того, что HTTP не имеет состояния (см. [RFC2068]).
Используется элемент INPUT для создания скрытого элемента управления. Например,
значение может быть HTTP URI
(для отправки формы в программу) или URI mailto (для отправки формы по электронной почте).
Например,
значение может быть HTTP URI
(для отправки формы в программу) или URI mailto (для отправки формы по электронной почте). Значение представляет собой список значений кодировки, разделенных пробелами и / или запятыми. Сервер должен
интерпретировать этот список как список исключающего ИЛИ, т.е.е., сервер должен быть
может принимать любую кодировку символов для каждого полученного объекта.
Значение представляет собой список значений кодировки, разделенных пробелами и / или запятыми. Сервер должен
интерпретировать этот список как список исключающего ИЛИ, т.е.е., сервер должен быть
может принимать любую кодировку символов для каждого полученного объекта.