
САНКТ-ПЕТЕРБУРГСКИЙ
ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ
ИМ. ПРОФ. М.А. БОНЧ-БРУЕВИЧА
ФАКУЛЬТЕТ ВЕЧЕРНЕГО И ЗАОЧНОГО ОБУЧЕНИЯ
Контрольная работа
по дисциплине:
ИНТЕРНЕТ-ТЕХНОЛОГИИ И МУЛЬТИМЕДИА
№ З.К 129130
Студент гр. АБ-26с___________________________________Выморков М.С
Преподаватель____________________________________________________
САНКТ-ПЕТЕРБУРГ
2015
Указания к контрольной работе
В контрольной работе необходимо ответить на вопросы, которые указаны в соответствующей клетке таблицы. Эта клетка находится на пересечении строки и столбца. Номер строки равен предпоследней цифре номера студенческого билета. Номер столбца равен последней цифре студенческого билета.
Контрольная работа оформляется письменно и представляется на сессии. Электронная версия контрольной работы высылается, не позднее, чем за 10 дней до сессии, по электронной почте на адрес [email protected], копия – на адрес [email protected]. Тема письма – название дисциплины, номер группы, фамилия и инициалы студента, например, ИТМ, А-96у, Иванов А.М.
В контрольной работе необходимо привести наименование источников, используемых при ее выполнении.
В терминологии сетей TCP/IP маской подсети или маской сети называется битовая маска, определяющая, какая часть IP-адреса узла сети относится к адресу сети, а какая — к адресу самого узла в этой сети. Например, узел с IP-адресом 12.34.56.78 и маской подсети 255.255.0.0 находится в сети 12.34.0.0.
Чтобы получить адрес сети, зная IP-адрес и маску подсети, необходимо применить к ним операцию поразрядной конъюнкции (логическое И). Например, в случае более сложной маски:
IP-адрес: 00001100 00100010 00111000 01001110 (12.34.56.78)
Маска подсети: 11111111 11111111 11100000 00000000 (255.255.224.0)
Адрес сети: 00001100 00100010 00100000 00000000 (12.34.32.0)
«(Логическое) И» (and) — аналог конъюнкции в логике. Иногда называется логическим умножением. Выдаёт 1 если оба входа равны 1, в противном случае 0. Если один из аргументов равен 1, то результат «И» равен другому. Если один из аргументов равен 0, то результат «И» равен 0 независимо от значения другого аргумента.
Маску подсети часто записывают вместе с IP-адресом нотации CIDR (в формате «IP-адрес/количество единичных бит в маске»).
Разбиение одной большой сети на несколько маленьких подсетей позволяет упростить маршрутизацию.
Маски подсети являются основой метода бесклассовой маршрутизации.
Иногда встречается запись IP-адресов вида 10.96.0.0/11. Данный вид записи заменяет собой указание диапазона IP-адресов. Число после слэша означает количество единичных разрядов в маске подсети.
Для приведённого примера маска подсети будет иметь двоичный вид 11111111 11100000 00000000 00000000 или то же самое в десятичном виде: 255.224.0.0. 11 разрядов IP-адреса отводятся под номер сети, а остальные 32 - 11 = 21 разрядов полного адреса — под локальный адрес в этой сети. Итого, 10.96.0.0/11 означает диапазон адресов от 10.96.0.0 до 10.127.255.255
Назначение маски подсети
Маска назначается по следующей схеме <math>2^8-n</math> (для сетей класса C), где <math>n</math> - количество компьютеров в подсети + 2, округленное до ближайшей большей степени двойки.
Пример: В некой сети класса C есть 30 компьютеров, маска для такой сети вычисляется следующим образом:
28 - 32 = 224 (0E0h) < = > 255.255.255.224 (0xFFFFFFE0)
Пример:

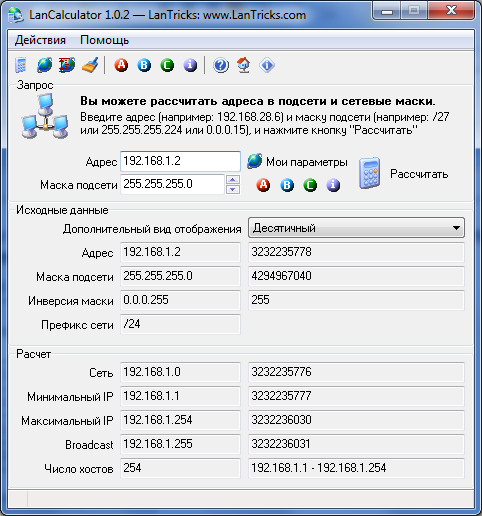
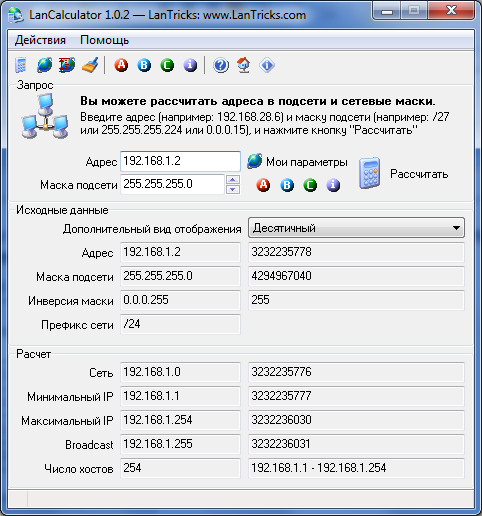
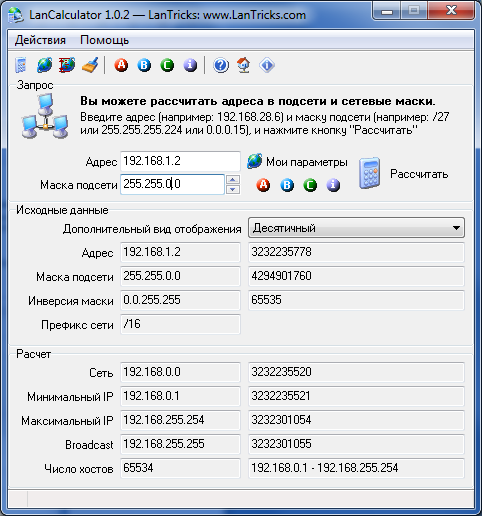
Для примера обратился к помощи программы LanCalculator. Из этих данных можно сказать что ip address 192.168.1.2 находится в сети 192.168.1.0. При выбранной маске 255.255.255.0 число хостов равняется 254. При изменении маски подсети на 255.255.0.0 число хостов значительно увеличивается.

studfiles.net
Контрольная работа 7 класс «коммуникационные технологии - Интернет»
I. Выбери верный ответ
1. Глобальная компьютерная сеть - это:
а) система обмена информацией на определенную тему;
б) совокупность локальных сетей и компьютеров, расположенных на больших расстояниях и соединенных с помощью каналов связи в единую систему;
в) множество компьютеров, связанных каналами передачи информации и находящихся в пределах одного помещения, здания;
г) совокупность хост-компьютеров и файл-серверов.
2. Сетевой протокол - это:
а) набор соглашений о взаимодействиях в компьютерной сети;
б) правила установления связи между двумя компьютерами в сети;
в) последовательная запись событий, происходящих в компьютерной сети;
г) правила интерпретации данных, передаваемых по сети.
3. Модем, передающий информацию со скоростью 28800 бит/с, может передать 2 страницы текста (3600 байт) в течение:
а) 1 минуты;
б) 1 часа;
в) 1 суток;
г) 1 секунды.
4. Универсальный указатель ресурсов имеет вид:http://schools.keldysh.ru/info2002/index.htm
Именем сервера является:
а) http://
б) schools.keldysh.ru
в) http://schools.keldysh.ru
г) info2002/index.htm
5. Телекоммуникация - это?
а) общение между людьми через телевизионные мосты;
б) общение между людьми через телефонную сеть;
в) обмен информацией на расстоянии с помощью почтовой связи;
г) технические средства передачи информации.
6. Сервер - это?
а) сетевая программа, которая ведет диалог одного пользователя с другим;
б) мощный компьютер, к которому подключаются остальные компьютеры;
в) компьютер отдельного пользователя, подключенный в общую сеть;
г) стандарт, определяющий форму представления и способ пересылки сообщения.
7. МОДЕМ-это?
а) мощный компьютер, к которому подключаются остальные компьютеры;
б) устройство, преобразующее цифровые сигналы компьютера в аналоговый телефонный сигнал и обратно;
в) программа, с помощью которой осуществляется диалог между несколькими компьютерами;
г) персональная ЭВМ, используемая для получения и отправки корреспонденции.
8. Какая сеть переводится как «международная сеть»?а) Рунет; б) Фидонет;
в) Арпанет; г) Интернет;
9. Какая из служб сети Интернет позволяет взаимодействовать с удаленным пользователем в реальном времени?
а) форум;
б) чат;
в) гостевая книга;
г) электронная почта.
10. Задан адрес электронной почты в сети Интернет:
[email protected]. Какое имя владельца этого электронного адреса?
а) ru
б) mtu-net.ru
в) user_name
г) mtu-net
11. электронная почта (e-mail) позволяет передавать:
а) только сообщения;
б) только файлы;
в) сообщения и приложенные файлы;
г) видеоизображение.
12. Серверы Интернет, содержащие файловые архивы, позволяют:
а) «скачивать» необходимые файлы;
б) получать электронную почту;
в) участвовать в телеконференциях;
г) проводить видеоконференции.
13. Компьютер, подключенный к Интернет, обязательно имеет:
а) IР-адрес;
б) Web-сервер;
в) домашнюю Web-страницу;
г) доменное имя.
II. Закончите предложение:
Интернет –
Браузер -
Протокол, который разбивает информацию на порции (пакеты) –
WWW ( Wold Wide Web) -
Одна из самых востребованных на практике задач, которую приходится решать любому пользователю Интернета – это …
Электронная почта (Е-mail) –
Поисковые каталоги –
Компьютер, предоставляющий свои ресурсы в пользование другим компьютерам при совместной работе, называется …
kopilkaurokov.ru
ПРОГРАММА И КОНТРОЛЬНЫЕ РАБОТЫ
УЧЕБНОЙ ДИСЦИПЛИНЫ
ИНТЕРНЕТ-ТЕХНОЛОГИИ
6. ТЕМЫ КОНТРОЛЬНЫХ РАБОТ И МЕТОДИЧЕСКИЕ УКАЗАНИЯ ПО ИХ ВЫПОЛНЕНИЮ.
Для выполнения контрольной работы предназначен, как уже было описано выше, электронный учебник “Практическое руководство по HTML и CSS”, который содержит теоретический материал, практические упражнения и темы вариантов контрольного задания для самостоятельной работы студентов.
Руководство в виде архива HTMLCSS.zip размещено в Интернете на сервере сервиса Google Groups с URL http://groups.google.com/group/kktguu?hl=ru.
После скачивания и распаковки архива на персональном компьютере студента автоматически создается каталог с именем HTMLCSS.
Работа с руководством начинается открытием с помощью браузера файла index.html этого каталога!!!
Страницы руководства, последовательно излагая учебный материал, описывают порядок действий, который студент должен выполнить на компьютере самостоятельно в соответствии с выбранным вариантом.
6.1 Варианты задания
Ниже перечислены варианты классов объектов, каждый из которых определяет содержание одного из новых сайтов. На сайте помимо домашней страницы, представляющей весь класс объектов, должны присутствовать не менее трех страниц, описывающих отдельные экземпляры класса.
| № вар | Класс объектов | № вар | Класс объектов | № вар | Класс объектов |
| 25. | Футбольные клубы |
ОБЩЕЕ ЗАДАНИЕ.
1. Создать домашнюю страницу нового сайта и сохранить ее в новом подкаталоге каталога HTML Files. Имя нового подкаталога и заголовок домашней страницы сайта должны соответствовать тематике выбранного варианта.
2. Создать и оформить с помощью новой таблицы стилей заголовок содержания домашней страницы. Заголовок должен отражать суть тематики сайта, а оформить его нужно как заголовок первого уровня.
3. Ниже заголовка разместить упорядоченный (нумерованный) или неупорядоченный (маркированный) список из трех элементов. Элементы списка должны соответствовать отдельным экземплярам класса из варианта задания.
4. С помощью таблицы стилей оформить элементы списка обычным (не выделенным) шрифтом Arial с размером 10
5. Связать каждый из элементов списка со своей страницей, которая должна описывать этот элемент. Выбрать для этих страниц имена и заголовки содержания второго уровня. Сохранить файлы страниц в одном каталоге с домашней страницей сайта.
6. В таблице стилей описать, что заголовки содержания всех Ваших страниц должны отображаться шрифтом Arial. При этом шрифт заголовка домашней страницы должен иметь размер 16, а шрифт заголовков других страниц сайта - 14.
7. Под заголовком страниц разместить один или более абзацев с поясняющим текстом. В таблице стилей описать, что данный текст должен отображаться простым шрифтом Arial с размером 10.
8. В каталоге, содержащем домашнюю страницу сайта, создать подкаталог pictures. Разместить в нем графические файлы, с изображением каждого из элементов списка домашней страницы.
9. Разместить графические изображения на соответствующих страницах.Картинки должны располагаться между заголовком и поясняющим текстом.
10. Оформить представление изображений следующим образом: - картинки должны быть выровнены по левому краю; - картинки не должны иметь обрамляющей рамки; - расстояние от картинки до окружающего текста по вертикали должно составлять 4 пикселя; - расстояние от картинки до окружающего текста по горизонтали должно составлять 16 пикселей.
11. С помощью текстовых и графических ссылок связать все страницы сайта. При этом оформление текстовых ссылок должно подсказывать, где сейчас находится читатель и куда он может перейти.
12. С помощью таблицы стилей оформить фон каждой из страниц серым цветом, а изображение ссылок - зеленым.
Задание выполняется на компьютере в текстовом редакторе «Notepad» («Блокнот»). Внимание! Не разрешается использовать специальные редакторы и генераторы HTML-кода, а также средства, осуществляющие преобразование в файлы HTML документов иного типа.
ОФОРМЛЕНИЕ
Контрольная работа сдается на проверку в печатном (отчет) и электронном виде и должна содержать разработанный сайт в работоспособном состоянии.
Электронный носитель следует подписать. Необходимо указать:
1). Фамилию и имя исполнителя;
2). Группу;
3). Дату сдачи работы.
Отчет должен содержать:
1). Титульный лист;
2). Оглавление;
3). Текст общего и тему индивидуального задания;
4). Схему разработанного сайта;
5). HTML-коды всех страниц, входящих в сайт: index.html, page1.html, page2.html и page3.html, format.css.
6). Копии экранов, представляющие каждую из страниц, входящих в сайт. Рекомендуется использовать возможность копирования в буфер обмена информации, отображаемой на экране, при помощи клавиши PrintScreen. Если документ не умещается целиком в окне браузера, для него следует сделать две (либо более) копии экрана.
7). Описание всех элементов и атрибутов, использованных при выполнении работы. (Желательно).
8). Список использованной литературы.
ОСНОВНЫЕ ЭТАПЫ ВЫПОЛНЕНИЯ РАБОТЫ.
1. Создать ресурс, содержащий главную стартовую страницу и три HTML-документа: . page1.html, page2.html и page3.html.
1.1. Изобразить структуру проектируемого сайта.
Он содержит главную стартовую страницу index.html и три документа – page1.html, page2.html, page3.html.
Все изображения сайта следует помещать в специальную папку, располагаемую в корне сайта. Предусмотрите для этого папку pictures.
Структура сайта

 - корневая папка сайта
- корневая папка сайта
 - директория pictures для хранения изображений сайта
- директория pictures для хранения изображений сайта
 - главная стартовая (домашняя) страница сайта
- главная стартовая (домашняя) страница сайта

- документы (их число может быть любым, но не менее 3)

- файлы изображений
 - связь посредством взаимных гиперссылок
- связь посредством взаимных гиперссылок
1.2. На диске создать папку (каталог) HTML Files, а в нем подкаталог (папку) с именем, соответствующим тематике выбранного варианта. Эта папка будет корневой для проектируемого сайта.
1.3. Поместить в корневую директорию сайта папку под названием pictures для хранения всех изображений сайта.
1.4. Создать домашнюю (главную стартовую) страницу сайта. Она помещается в корне сайта и носит название index.html.
Важно!
Домашняя страница сайта – это тот HTML-документ, который автоматически открывается браузером при обращении к Web-сайту.
Создавая Web-сайт, всегда называйте файл его домашней страницы index.html. Когда браузер получает адрес сайта или имя папки (каталога), он автоматически открывает файл index.html. Если файл домашней страницы имеет другое имя, например, homepage.html, то это имя придется добавлять к адресу сайта или к имени папки, т.е. обращение к домашней странице сайта www.site_address.net будет выглядеть так: www.site_address.net/homepage.html.
Файл создается в редакторе "Блокнот". Для сохранения файла с расширением .html в диалоговом окне "Сохранение документа" задать тип файла "Все файлы", а при указании имени – требуемое имя и расширение (index.html).
1.5. Перейти в режим HTML. Для того, чтобы выбранный файл открыть в режим HTML, надо выполнить следующие действия: выбрать в контекстном меню Открыть с помощью Блокнот: HTML-текст откроется в "Блокноте".
1.6. В режиме HTML рекомендуется сделать для будущего документа заготовку такого вида:
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
Текст заголовка окна, например, Домашняя страница
впоследствии будет размещено содержимое страницы-->
do.znate.ru
кафедра Информационных технологий
Контрольная работа
по учебной дисциплине «Основы Интернет – технологий»
специальность 230105
«Программное обеспечение вычислительных машин и автоматизированных систем»
|Выполнил: | | ||Студент группы 21 ПО | | |Сорокин Р.Р. | | |Вариант № 8 | | | | |Руководитель: |Покалицына О.В. |
г. Кропоткин
2009
1.Опишите назначение TCP как части стека протоколов TCP/IP. 2. Что такое браузер? Какие виды браузеров Вы знаете? 3. Опишите основные логические операнды, используемые при организации расширенных запросов в поисковой системе Яndex. 4. Разберите запрос: "Маша и медведи". 5. Разберите запрос: '(производство, изготовление, продажа) & (компьютер, ноутбук, принтер)'. 1. Встеке TCP/IP определены четыре уровня (см табл.1). Каждый из них несет на себе некоторую долю нагрузки по решению основной задачи - организации надежной и производительной работы составной сети, части которой построены на основе разных сетевых технологий. Поскольку на сетевом уровне не устанавливается соединение, то нет никаких гарантий того, что все пакеты будут доставлены в место назначения целыми иневредимыми или придут в том же порядке, в котором они были отправлены. Эту задачу - обеспечение надежности информационной связи между двумя конечными узлами - решает основной уровень стека TCP/IP, называемый также транспортным. На этом уровне функционируют протокол управления передачей TCP и протокол дейтаграмм пользователя UDP. Протокол TCP обеспечивает надежную передачу сообщений между удаленнымиприкладными процессами за счет образования логических соединений. Этот протокол позволяет равноранговым объектам на компьютере-отправителе и на компьютере-получателе поддерживать обмен данными в дуплексном режиме. TCP позволяет без ошибок доставлять сформированный на одном из компьютеров поток байт в любой другой компьютер, входящий в составную сеть. TCP делит поток байт на части - сегменты ипередает их нижележащему уровню межсетевого взаимодействия. После того, как эти сегменты будут доставлены в пункт назначения, протокол TCP снова соберет их в непрерывный поток байт. 2. Ве́б-обозрева́тель, или бра́узер (от англ. Web browser, бро́узер — неправильно [1][2]) — программное обеспечение для поиска, просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети), для ихобработки, вывода и перехода от одной страницы к другой. Большинство браузеров также наделены способностями к просмотру оглавления FTP-серверов. Браузеры постоянно развивались со времён зарождения Всемирной паутины, и с её ростом становились всё более важной программой типичного персонального компьютера. Ныне браузер — комплексное приложение для обработки и вывода разных составляющих веб-страницы, и дляпредоставления интерфейса между веб-сайтом и его посетителем. Практически все популярные браузеры распространяются бесплатно или «в комплекте» с другим приложением: Internet Explorer (совместно с Microsoft Windows), Opera (бесплатно, начиная с версии 8.50), Safari (совместно с Mac OS или бесплатно для Windows). По данным компании Net Applications на 2 марта 2009 года рыночная доля Internet Explorer составляла79,51 %, Firefox — 18,41 %, Safari — 12 %, Google Chrome — 1,15 %, Opera — 0,71 %, Netscape — 0,06 %, Shiira — 0,098 %,Opera Mini — 0,07 %, PlayStation — 0,05 %, Blazer — 0,02 %, ACCESS NetFront — 0,02 %, Microsoft Pocket Internet Explorer — 0,04 %, Danger Web Browser, BlackBerry, WebTV, ANT Galio, iCab — около 0 %.[3]
3. Если какие-то слова должны быть в...
www.skachatreferat.ru
заочной формы обучения Общие положения по выполнению контрольной работы
Контрольная работа по дисциплине «Интернет-технологии» выполняется студентами заочной формы обучения. Контрольная работа состоит из двух разделов (частей).
В первом разделе излагается одна из тем контрольных работ, приведенных в табл. 1.
Во втором разделе приводятся результаты разработки с помощью приложения FrontPage небольшого сайта (3-4 страницы) по теме будущей (или настоящей) специальности студента или на вольную тему.
^ осуществляется по двум последним цифрам номера зачетной книжки. Если номер зачетной книжки превосходит число вариантов в задании (их всего 25), то вариант задания определяется как остаток в целых числах от деления номера зачетной книжки на число вариантов 25. Поэтому если число, полученной по двум последним цифрам зачетной книжки равно 84, ваш вариант равен 9, так как при делении 84 на 25 остаток равен 9. На титульном листе обязательно указывать номер зачетной книжки и номер варианта.
^
Общие требования по выполнению контрольной работы:
• в первом разделе изложить содержание темы контрольной работы на 10 – 14 страницах;
• созданный сайт должен содержать обычную страницу, страницу-рамку, страницу с формой; на страницах создайте: фотографии (рисунки), таблицу, гиперссылки, заголовки в стиле WordArt, бегущую строку; использовать разные цвета фона страниц, различные гарнитуры шрифтов и их размеры;
• во втором разделе должно быть приведено описание порядка разработки сайта с помощью приложения FrontPage, а также копии созданных страниц.
^ осуществляется с помощью текстового процессора Word. Контрольная работы должна содержать:
Таблица 1
| Вариант № | Темы контрольных работ |
| 1 | Ведение бизнеса в Интернете |
| 2 | Виртуальные встречи в Интернет:NetMeeting, ICQ, Chat |
| 3 | Глобальная международная компьютерная сеть Интернет |
| 4 | Интернет как средство связи |
| 5 | История создания всемирной паутины WWW |
| 6 | История создания Интернет |
| 7 | Настройка интерфейса Internet Explorer |
| 8 | Компьютерная телефония |
| 9 | Основные ресурсы Интернет |
| 10 | Поиск информации в Интернете |
| 11 | Поисковик GOOGLE |
| 12 | Популярные поисковые серверы Интернет |
| 13 | Протоколы и адреса Интернет |
| 14 | Работа в браузере Internet Explorer |
| 15 | Работа с почтовой программой Outlook Express |
| 16 | Современные браузеры Интернет |
| 17 | Создание Web-сайта с помощью HTML |
| 18 | Создание сайтов в FrontPage |
| 19 | Телеконференции в Интернет |
| 20 | Электронная почта |
| 21 | Основные структурные элементы HTML-документа |
| 22 | Электронная торговля |
| 23 | Серверы FTP и FTP-клиенты |
| 24 | Настройка Outlook Express |
| 25 | Работа поисковых серверов Интернет |
ЛИТЕРАТУРА
1. С. Березин, С. Раков Internet у вас дома. – СПб.: BHV – Санкт-Петербург, 2000.
2. Microsoft FrontPage 2000. Шаг за шагом: Практ. пособие / Пер. с анг.- М.: Издательство ЭКОМ, 2001.
3. Создание Web-страниц и Web-сайтов. Самоучитель [учеб. пособие] / под ред.
В.Н. Печникова. - М.: Изд-во Триумф, 2006.
4. Мальчук Е.В. HTML и CSS. Самоучитель. - М.: Издательский дом "Вильямс", 2007.
shkolnie.ru